Ich bin ja total für Self-Empowerment, wenn es um Technik geht. Eigentlich.
Ich finde es toll, wenn Tools, die erst nur Expert:innen vorbehalten waren, auch von „Normalsterblichen“ genutzt werden können. Im Prinzip.
Und je geringer die technische Hürde ist, desto besser. Meistens jedenfalls.
Aber es gibt eine große Ausnahme: Page Builder beim Bloggen.
Anfangs war ich ein richtig großer Fan von ihnen (okay, bin ich in gewissen Bereichen immer noch). Aber aus Sicht der Trainerin, die anderen Bloggen beibringt, nerven sie mich den Großteil der Zeit.
Denn sie sind schon so normal, dass fast jeder sie nutzt. Egal, ob er oder sie weiß, wie man damit umgehen sollte.
Und mittlerweile vergeht kaum ein Meeting in meinem Mitgliederbereich, der Blogothek, in dem wir versuchen, Probleme zu lösen, die durch Page Builder verursacht wurden. Oder in denen ich vor Page Buildern wie Divi, Elementor oder dem Beaver Builder warne. Zumindest beim Schreiben von Blogartikeln.
In diesem Blogartikel erkläre ich dir, was Page Builder eigentlich sind und wie sie funktionieren. Und welche Alternativen es gibt (Spoiler: den Gutenberg Editor) und warum der viel, viel besser für Blogger:innen geeignet ist.
Bist du bereit? Dann lass uns loslegen.
Inhaltsverzeichnis
Was sind Page Builder?
Page Builder sind Tools, die dir helfen, deine Website oder Blogbeiträge visuell zu gestalten. Sie bieten eine grafische Benutzeroberfläche, die dir ermöglichen, Elemente auf deiner Seite einfach per Drag & Drop zu erstellen und zu bearbeiten. Im Gegensatz zum Gutenberg Editor, der sich auf den Text konzentriert, sind Page Builder auf die visuelle Gestaltung ausgerichtet.
Einige der bekanntesten Page Builder sind Elementor und Divi. Diese Tools bieten eine breite Palette von Funktionen, die es dir ermöglichen, komplexe und ansprechende Designs für deine Website zu erstellen. Mit anderen Worten:
Mit einem Page Builder sieht deine Seite fast aufs Pixel genau so aus, wie du dir das vorstellst.
Allerdings haben Page Builder auch ihre Nachteile.
Der größte ist in meinen Augen, dass sie sehr komplex sind und du eine lange Einarbeitungszeit brauchst, bevor du sie effektiv nutzen kannst. Die wichtigsten Einstellungen findest du zwar meist sehr schnell, aber die sind oft so grundlegend, dass du dafür nicht unbedingt einen Page Builder bräuchtest.
Diese große Vielfalt an Möglichkeiten führt auch dazu, dass deine innere Perfektionistin nicht zur Ruhe kommt: Viele meiner Kund:innen bauen viel zu lange an ihren Blogs herum, damit die Website perfekt ist. Aber ganz unter uns: Das ist Zeitverschwendung. Es ist egal, ob unter einem Bild 10 oder 20 Pixel Abstand sind. Es ist egal, ob die Überschrift 16 oder 18 Pt groß ist. Der Text ist das, was verkauft…
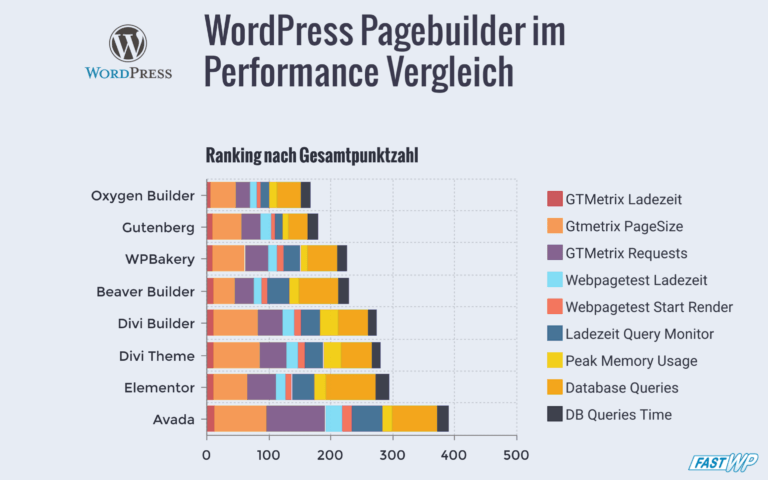
Ein großer Nachteil ist, dass Page Builder die Ladezeiten deiner Website (teils stark) beeinträchtigen, da sie zusätzlichen Code und Skripte erzeugen, um die Designs umzusetzen. Und wie wir wissen, ist gerade die geringe Ladezeit eine der grundlegenden SEO-Optimierungen, die du für deinen Blog vornehmen solltest.

Insgesamt sind Page Builder großartige Werkzeuge, um deinen Blog oder deine Website ansprechender zu gestalten. Aber es gibt auch andere Optionen – wie den Gutenberg Editor. Und den schauen wir uns jetzt genauer an und besprechen seine Vor- und Nachteile gegenüber Page Buildern.
Der Gutenberg Editor
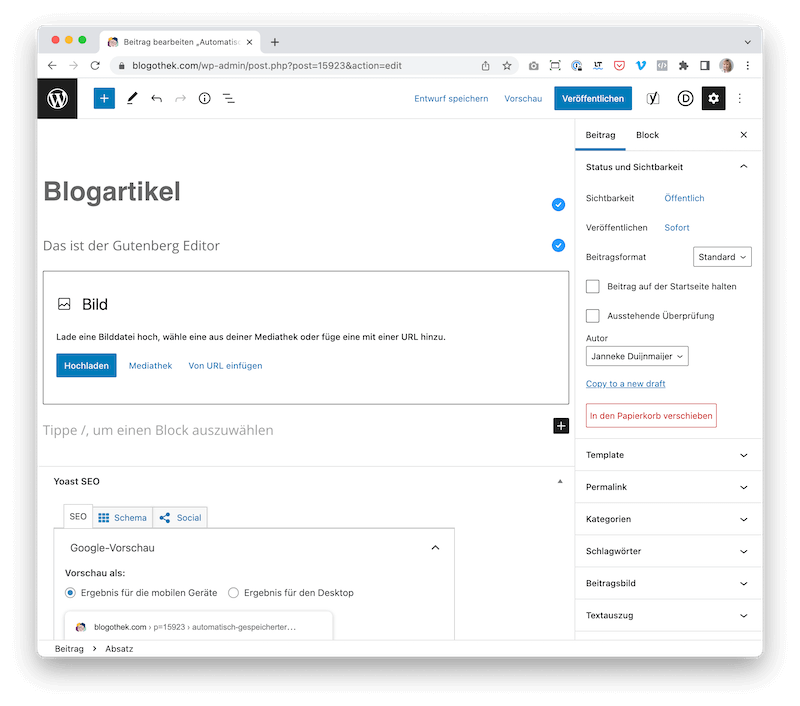
Wenn du auf „Neuen Beitrag“ klickst und keinen Page Builder als Plugin installiert hast, dann nutzt du ganz automatisch den Gutenberg Editor. Diesen Editor gibt es seit WordPress 5.0, das es seit Dezember 2018 gibt. Früher gab es einen anderen Editor (den Classic Editor, dazu unten mehr).
Der Gutenberg Editor ist also eigentlich der „normale“ WordPress Editor und wird auch Blockeditor genannt.
Der Gutenberg Editor ist also eine Möglichkeit, Seiten oder Beiträge auf deinem Blog zu erstellen – fast wie ein Page Builder. Im Gegensatz zu Divi oder Elementor ist der Gutenberg Editor aber einfacher zu bedienen und erfordert weniger technisches Wissen. Im Prinzip kannst du einfach anfangen zu schreiben…
Das Design deiner Blogartikel musst du dort nicht selbst festlegen und komplett neu aufbauen, wie du das mit einem Page Builder machen müsstest. Sondern der Gutenberg Editor greift auf das Design deines Themes zurück (Schriftarten und -größen, Farben, …). So ist auch sichergestellt, dass alle Beiträge gleich aussehen.
Im Editor kannst du Blöcke verwenden, um verschiedene Elemente wie Bilder, Überschriften oder Zitate zu erstellen. Diese Blöcke kannst du einfach per Drag & Drop auf deiner Seite platzieren und bearbeiten. Das bedeutet, dass du deine Inhalte schnell und einfach gestalten kannst, ohne dass du Programmierkenntnisse benötigst.

Ein weiterer Vorteil des Gutenberg Editors ist, dass er schneller lädt als Page Builder. Das bedeutet, dass deine Website oder Blog-Beiträge schneller geladen werden und deine Leser nicht lange warten müssen.
Es gibt jedoch auch einige Nachteile des Gutenberg Editors. Er bietet nicht so viele Gestaltungsmöglichkeiten wie Page Builder und kann komplexere Layouts schwieriger umsetzen. Es gibt zwar mittlerweile die Möglichkeit, Spalten oder farbige Hintergründe umzusetzen. Aber wenn es darum geht, eine Seite genau so zu gestalten, wie du dir das vorstellst, wirst du an deine Grenzen kommen.
Insgesamt ist der Gutenberg Editor eine einfache und benutzerfreundliche Möglichkeit, deine Inhalte zu gestalten. Im nächsten Abschnitt möchte ich dir noch den Unterschied zwischen dem Gutenberg Editor und dem Classic Editor, den ich vorher erwähnt habe, erklären.
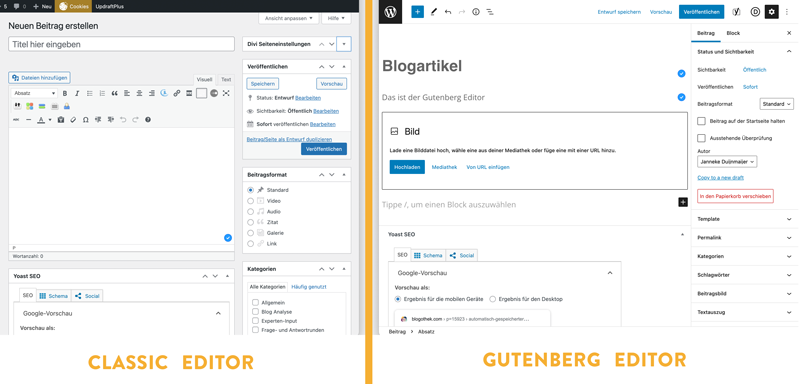
Exkurs: Der Classic Editor im Vergleich zum Gutenberg Editor
Bevor es den Gutenberg Editor gab, war der Classic Editor der Standard-Editor in WordPress. Die ersten Jahre meiner Bloggerinnen-Karriere habe ich nur ihn genutzt und muss gestehen, dass ich erst auch gar nicht so begeistert vom Gutenberg Editor war. Wie das halt so ist mit Veränderungen 😉.
Der Classic Editor ist ein einfacher Text-Editor, der es einem ermöglicht, Blog-Beiträge und Seiten in einem einfachen Format zu erstellen. Man kann grundlegende Formatierungsoptionen wie Überschriften, Absätze, Listen und Links verwenden, aber es gibt begrenzte Gestaltungsoptionen.
Im Prinzip kannst du dir den Classic Editor wie ein Word-Dokument vorstellen.
Im Vergleich zum Classic Editor bietet der Gutenberg Editor mehr Gestaltungsmöglichkeiten für deine Inhalte. Vor allem, wenn es um die Layouts der Seiten und Beiträge geht, hat der Gutenberg Editor die Nase eindeutig vorne. Das Anpassen der Schriftfarbe oder Hintergründe kannst du im Gutenberg Editor mit ein paar Klicks einstellen, im Classic Editor müsstest du dafür auf HTML-Code zurückgreifen.

Obwohl der Classic Editor mit einem Plugin immer noch verfügbar ist, empfehle ich Bloggerinnen, den Gutenberg Editor zu verwenden. Auch wenn es eine Umstellung ist, wenn du an das Schreiben in einem Word-Dokument gewöhnt bist, wirst du dich schnell an den Gutenberg Editor gewöhnen.
Warum der Gutenberg Editor besser für Bloggerinnen ist als Page Builder
Aber wieder zurück zu unserem Vergleich zwischen Page Buildern und dem Gutenberg Editor, also dem “normalen” WordPress Editor.
Als Bloggerin möchtest du dich darauf konzentrieren, qualitativ hochwertige Inhalte zu erstellen, ohne dich ständig mit der technischen Seite deines Blogs auseinandersetzen zu müssen. Ein großes Problem bei der Verwendung von Page Buildern ist jedoch, dass du von dem Tool abhängig bist, das du wählst.
Wenn du dich für einen Page Builder entscheidest und damit deine Blogartikel schreibst, bist du an dieses Tool gebunden. Wenn du später entscheidest, zu einem anderen Page Builder zu wechseln oder zurück zum Standard-Editor von WordPress zu gehen, musst du alle deine alten Blogartikel neu formatieren. Das kann sehr viel Arbeit bedeuten und dich von wichtigeren Aufgaben abhalten.
Vielleicht fragst du dich ja: Warum sollte ich den Page Builder wechseln wollen?
Dafür kann es unterschiedliche Gründe geben, hier sind ein paar:
- du hast neue Anforderungen, die dein aktueller Page Builder nicht erfüllen kann
- er ist inkompatibel mit einem anderen, wichtigen Plugin
- du möchtest das Theme wechseln und das ist für einen anderen Page Builder optimiert
- der Page Builder wird eingestellt und nicht mehr aktualisiert (was zu einem Sicherheitsrisiko wird)
- die Kosten für den Page Builder ändern sich
Der Gutenberg Editor ist eine großartige Option für dich, wenn du nicht abhängig von einem externen Tool sein möchtest.
Erwähnen muss man auch die positiven SEO-Aspekte. Indem du den Gutenberg Editor verwendest, erstellst du schlankeren Code, der von Suchmaschinen besser gelesen werden kann. Das kann dazu beitragen, dass deine Inhalte in Suchmaschinen höher gerankt werden und mehr Traffic auf deine Website führen.
Ein weiterer Vorteil dadurch – der auch gut für dein SEO-Ranking ist, ist, dass er schneller ist als Page Builder. Das bedeutet, dass deine Seiten und Blog-Beiträge schneller geladen werden und deine Leser nicht lange warten müssen. Auch die Stabilität deiner Website wird verbessert, da der Editor besser mit anderen WordPress-Plugins und -Themen zusammenarbeitet.
Warum Page Builder nicht per se böse sind (und du nicht auf sie verzichten musst)
Solltest du deine Page Builder jetzt sofort deinstallieren?
Nein. Es gibt auch Situationen, in denen es sinnvoll ist, einen Page Builder zu verwenden. Zum Beispiel, wenn man statische Seiten wie die Über-mich-Seite oder Landing-Pages für Produkte erstellt. Diese Seiten haben oft ganz bewusst ein individuelles Design und werden nicht so oft aktualisiert wie Blogbeiträge.
Für genau diese Seiten nutze auch ich einen Page Builder, um im Design nicht eingeschränkt zu sein. Allerdings solltest du bedenken, dass auch diese Seiten neu erstellt werden müssen, wenn du den Page Builder oder ein Theme, an dem der Page Builder hängt, wechselst. Der Aufwand ist aber im Vergleich zur Neuerstellung von vielleicht hunderten Blogbeiträgen meist geringer.
Fazit
In diesem Artikel habe ich dir die verschiedenen Möglichkeiten gezeigt, wie du Blogartikel erstellen kannst. Du hast gelernt, dass Page Builder viele Möglichkeiten bieten, dafür aber auch komplex sind. Der Gutenberg Editor ist eine einfachere Möglichkeit, Inhalte zu erstellen und zu gestalten. Da er direkt in WordPress integriert ist, benötigst du keine zusätzlichen Werkzeuge oder Plugins. Das ist praktisch, weil du später deinen Page Builder oder das Theme ändern kannst, ohne dass du alle deine alten Beiträge neu formatieren musst.
Als Bloggerin solltest du für Blogartikel auf jeden Fall den Gutenberg Editor in Betracht ziehen, wenn du deine Beiträge schnell und einfach gestalten möchtest. Ganz abgesehen von der geringeren technischen Hürde, hat das auch positive SEO-Aspekte.
Verrate mir doch mal: Womit schreibst du deine Blogartikel? Hinterlasse mir einen Kommentar und verrate es mir!







Obwohl ich bei WordPress sehr früh aufgesprungen bin und noch Version 1 mitgemacht habe, bin ich inzwischen bei Kirby gelandet und habe vorher und zwischendurch andere Blogsysteme und CMS ausprobiert. Bei allen Systemen lief es für mich beim Bloggen immer auf eine Sache hinaus: Einfachheit.
Wenn ich einen Text schreiben und veröffentlichen will, dann will ich mich um nichts anderes als das Schreiben kümmern müssen.
Bei Kirby ist man tausendmal flexibler was das Panel angeht, als bei WordPress Equivalent wp-admin. Ich habe mir coole Funktionen eingebaut wo es nur ging. Und dann habe ich immer weniger veröffentlicht, weil ich nur noch damit beschäftigt war, Dinge einzustellen. Aus Fehlern lernt man, ich hab dann alles aufs Minimum reduziert.
Deshalb konnte ich mich beim Bloggen auch nie an die Pagebuilder gewöhnen, auch Gutenberg ist schwierig, finde ich.
Ich schreibe alle Texte in Markdown, das mache ich in Ulysses. Und die App hilft nicht nur beim Schreiben, sondern sie bietet auch noch Schnittstellen nach draußen, man kann z.b. das eigene Blog anschließen. Dann kann ich im Editor schreiben, klicke auf veröffentlichen und der Text landet im WordPress-Blog. Das geht auch mit anderen Systemen und ist für mich der optimale Workflow.
Finetuning kann man dann hinterher ja immer noch direkt in WP (oder wo auch immer) machen.
Vielen lieben Dank für den klärenden Artikel, der meinem Gefühl entsprach, den ich bei dem Hype um die Page Builder bekam, es aber nicht einordnen konnte. Ich kenne WordPress, war in letzter Zeit immer wieder versucht, zu WordPress zu wechseln, aber aus den gleichen genannten Gründen (Einfachheit, sich aufs Schreiben konzentrieren können, schnelleres Laden und einheitliches Design) bin ich bisher immer noch bei meinem CMS Textpattern geblieben. Es nutzt eine Markdown-ähnliche Auszeichnung (Textile) im Text, wenn ich z.B. Überschriften markieren möchte und ist ganz einfach zu merken und zu nutzen. Zusätzlich brauche ich im Gegensatz zu WordPress keine PHP-Kenntnisse, um das Design mit HTML und CSS so einzustellen, wie ich es haben möchte. Jetzt bleibe ich erst recht weiter bei Textpattern. Vielen Dank! ☺️
Das ist toll Karin, dass du ein CMS gefunden hast, das zu dir passt! Mittlerweile gibt es so viele Möglichkeiten, solange man gut damit arbeiten kann und die Rahmenbedingungen auch in Punkte SEO stimmen, ist es toll, dass du dich voll und ganz aufs Schreiben konzentrieren kannst 😊.
An Textpattern erinnere ich mich auch noch, das gibt es ja sogar schon länger als WordPress 😊 Ich finde es immer cool, wenn jemand eine gut funktionierende Lösung für sich gefunden hat. Und die lange Zeit während der Textpattern schon existiert, spricht ja auch für sich.
Ja, je mehr Möglichkeiten, desto eher verliert man sich darin 😊.
Ich schreibe meine Blogartikel auch meist in Google Doc, weil ich sie da gemeinsam mit meinem Team bearbeiten kann. Aber das Styling selbst mache ich dann in Gutenberg und da finde ich die Möglichkeiten mehr als ausreichend.
Viele Grüße,
Janneke
Total gut, dass du das Thema mal behandelst. Mit Gutenberg hat man alles an Board. Und es gibt ja auch 2 empfehlenswerte Erweiterungen, womit man noch mehr Module zur Bearbeitung zur Verfügung hat und keine Performance einbüßt.
Letztlich sind die Pagebuilder auch ständig von irgendwelchen Sicherheitslücken betroffen.
WordPress & Gutenberg = ein super Team!
Gruß Ralf
Danke für deinen Kommentar, Ralf!
Absolut, mittlerweile gibt es für fast alles Plugins, da muss man auf fast nichts mehr verzichten. Manchmal finde ich den Gutenberg Editor immer noch umständlich, aber mit jeder neuen WordPress-Version ist es einfacher, damit zu arbeiten 😊.
Viele Grüße,
Janneke
Hi Janneke,
mit dem Titel hast du mir als Webdesignerin, die hauptsächlich Elementor verwendet, schon ein wenig Angst eingejagt. Aber nachdem ich deinen Artikel gelesen habe, bin ich wieder beruhigt :D Ich mach es so, dass ich für statische Seiten Elementor verwende und für den Blog erstelle ich mit Elementor ein Template, aber die Beiträge schreibe ich mit Gutenberg. Das fände ich mit Elementor persönlich zu kompliziert und aufwendig. Bin aber auch immer mehr am Überlegen, ob ich mal ein Website-Projekt mit Gutenberg starten soll. Da brauch ich aber noch ein passendes Theme, mit dem ich trotzdem genug Möglichkeiten zur Gestaltung habe.
Haha, ein bisschen provozieren wollte ich mit der Überschrift auch 😉.
Aber du gehörst ja auch zu den Profis, die wissen, wie sie mit einem Page Builder umgehen. Alleine dass es die Möglichkeit gibt Templates zu erstellen, verwirrt schon viele und sie wissen nicht, dass man das gar nicht machen muss.
Ich finde, sinnvoll eingesetzt, sind Page Builder überhaupt kein Problem. Aber fürs Bloggen reicht der Gutenberg Editor allemal 😉.
Viele Grüße,
Janneke
Finde ich gut, dass du das so differenzierst. Ich glaube auch, dass Elementor und Co einfach nicht für alles geeignet sind. Als Webentwickler muss ich leider auch sagen, dass sie rein technisch gegen Vieles sprechen, was gute Programmierung ausmacht. Die Entwickler versuchen dem mit allerlei Tricks entgegenzuwirken, aber damit werden natürlich nur Symptome bekämpft. Trotzdem sind das tolle Möglichkeiten für Nicht-Entwickler schöne Webseiten zu erstellen.
Ich bin da ganz deiner Meinung. Elementor nutze ich nur noch für ein einziges Kundenprojekt. Für die Bloggerei ist der dank der Blöcke unnötig geworden.
LG
Sabiene
Kommt immer auf die Anwendung drauf an. Ich finde, jeder Editor hat seine Vor- und Nachteile. Je nachdem funktioniert zum Beispiel Yoast nicht mit einem Editor, dafür hat man mehr Funktionen und Auswahl der Gestaltung wie Galerien oder Lotties. Grüße Andreas
Darf ich fragen, was Du hier benutzt? Ich bin ein Neuling, daher kann ich das nicht erkennen. Ich habe noch keine Seite, arbeite erst dran und wollte mir gerade die Plugins ansehen. Dabei stelle ich fest, dass der Gutenberg Editor unterirdische Rezensionen hat. Alle verweisen auf Fehler, Bugs etc. Es gibt insgesamt 3700 Bewertungen und davon sind 2400 negativ.
Ist neulich etwas passiert, oder kennst Du das und bleibst bei Deiner Empfehlung?
Hallo Janekke
Fürs Bloggen bietet der Gutenberg Editor einige Vorteile und soll auch verwendet werden, für eine gesamte Seite, ist ein PageBuilder aber sehr sinnvoll.
Beispielsweise kann Elementor so verbaut werden, dass einzelne Seite (z.B. Über Mich oder Kontakt) mit dem Elementor Builder gebaut werden und der Blog durch dynamische Inhalte mit dem Gutenberg Editor verwendet werden kann. Blogbeiträge können dann im Gutenberg Editor erstellt werden, das Layout gibt aber Elementor vor.
Auch bezüglich der Ladezeiten hat sich Elementor vor allem im letzten Jahr extrem positiv weiterentwickelt. Die erwähnten SEO-Vorteile vom Gutenberg-Editor würde ich daher anzweifeln.
Nicolas Grimm
Hallo Nicolas,
wie du sicher gelesen hast, bin ich auch nicht per se gegen Page Builder. Aber ich erlebe es in meinem Alltag als Blog Coach viel zu oft, dass Leute nicht wissen dass man damit Layouts bauen kann. Und dann schreiben sie jeden Beitrag mit dem Page Builder. Der Grund für diesen Blogartikel war, dass das nicht mehr passiert, denn in 90% der Fälle die mir begegnen gibt es damit irgendwann Probleme.
Bezüglich Ladezeit kann ich dich nur auf die oben genannte Quelle verweisen, da ich selbst keine Tests gemacht habe.
Viele Grüße,
Janneke