Es war einmal vor langer Zeit – in den Anfängen des “World Wide Web”, da gab es sie noch. Die Blogs mit langen, endlos durchgehenden Texten, gefühlt ohne Punkt und Komma. Diese Zeiten sind zum Glück vorbei.
Doch stell dir vor, du würdest heute auf solch einem Blog landen, ohne Bilder, ohne Formate, ohne Absätze und ohne Design! Ich bin sicher, das Thema könnte noch so spannend sein und dir unter den Nägeln brennen, du hättest keine Motivation, das alles zu lesen.
Mit dem Beginn der Internetgeneration war ein Blog noch etwas derart Besonderes, dass man sich kaum um die Optik und das Drumherum kümmern musste. Auch Suchmaschinenoptimierung war noch kein Thema, weil es zu der Zeit nur sehr wenige Blogs gab. Heute ist das natürlich ganz anders.
Wenn du heutzutage eine treue Community mit vielen begeisternden Lesern aufbauen möchtest, muss dein Blog absolut leserfreundlich sein. Das bedeutet, er sollte leicht und einfach zu lesen sein und angenehm für das Auge. Harmonisch integrierte Bilder gehören da einfach dazu.
Damit auch du deinen Blog mit Bildern besonders leser- und benutzerfreundlich gestalten kannst, verrate ich dir in diesem Blogartikel, wie du deine Bilder auf deinen Blog anpasst und richtig einbindest. Außerdem erfährst du die wichtigsten Basics zum Thema Bilder SEO Optimierung, die du unbedingt beachten solltest.
Inhaltsverzeichnis
Was ist eigentlich Bilder SEO Optimierung?
Bilder SEO Optimierung ist das Optimieren von Bildern für Suchmaschinen wie Google, damit diese in der Bildersuche besser ranken. Und damit auch die gesamte Seite, in der diese Bilder integriert sind. Also dein Blogartikel 😉
Ich gebe dir ein Beispiel: Stell dir vor, du hast einen DIY-Blog (Do-it-yourself-Blog) und du schreibst über eine tolle Tischdekoration. Und natürlich hast du auch ein schönes Bild von der fertigen Deko. Wenn du dieses Bild nun richtig gut für Google optimierst, landet das Bild in der Google Bildersuche weit oben. Dein Blog hat somit die Chance, durch Bilder SEO auch über die Bildersuche gefunden zu werden und nicht nur über den Text!
Wenn du ein spannendes, zum Thema passendes Bild gut optimierst, kannst du damit Besucher auf deinen Blog ziehen.
Bilder SEO Optimierung – brauchst du das wirklich?
Klar gibt es Themen, bei denen es mehr Sinn macht, Bilder zu optimieren und Themen, bei denen es weniger wichtig erscheint. Trotzdem ist immer sinnvoll – gerade, wenn du schon deine Texte für die Suchmaschine optimierst (und das solltest du!) – auch deine Bilder miteinzubeziehen. Google erkennt das und wird deinen Blog im Allgemeinen besser ranken. Und so viel Aufwand ist das nicht 😉
Ich kenne sogar SEO-Experten, die der festen Meinung sind, dass ein Blog mit Bildern ohne ALT-Texten (dazu später noch mehr) sein ganzes SEO-Potenzial verspielt und kaum Chancen auf ein gutes Ranking hat.
Trotzdem gibt es natürlich für Bilder SEO besonders spannende Themen. Ich gebe dir ein paar Beispiele:
- Dienstleistungen mit visuellem Bezug (Design, Fotografie, Architektur)
- Grafiken, Illustrationen, Statistiken
- Produkte wie Mode, Möbel
- Themen wie Rezepte, Reisen
- DIY – wie ich oben schon erwähnt hab
Und wenn du dir bei deinem Thema nun immer noch nicht richtig sicher bist, hier mein besonderer Tipp: Über die Google Image Box kannst du herausbekommen, ob dein Thema relevant für Bilder SEO ist. Sicher hast du sie auch schon gesehen:

Findest du dein Thema in der Google Image-Box wieder, solltest du besonderen Wert darauf legen, dass deine Bilder SEO-optimiert sind.
5 Schritte zur Optimierung deiner Bilder für ein besseres Ranking bei Google
Jetzt möchte ich dir natürlich auch verraten, wie du deine Bilder ganz einfach SEO-optimierst. Beachte diese 4 Schritte:
1. Der Dateiname
Da beim Upload deines Bildes eine URL mit dem Dateinamen generiert wird, ist es wichtig, dass dein Keyword im Dateinamen vorkommt. Nur so kann Google das Bild richtig zuordnen und entsprechend dem Keyword ranken.
Wichtig: Leerzeichen und Umlaute solltest du vermeiden. Nicht nur wegen Google, sondern weil es vereinzelt zu Darstellungsproblemen in den Browsern kommen kann.
Statt einem Leerzeichen nutze den Bindestrich „-„ und statt ü, ä, ö verwende ue, ae, oe (sie wie im Kreuzworträtsel 😉).
2. Die Dateigröße
Eine schnelle Ladezeit deiner Seite ist wichtig, damit der Leser nicht vorzeitig abspringt. Klar ist auch: Kleine Bilder haben schnellere Ladezeiten und hochauflösende Bilder haben längere Ladezeiten. Dafür haben größere Bilder eine bessere, hochwertige User Experience (das ist Erfahrung, die der Leser auf deinem Blog macht).
Deshalb kommt es hier auf dein Thema an. Bist du zum Beispiel Fotograf und präsentierst in deinem Blog Beispiele, so ist es schon wichtig, dass die Bilder eine sehr gute Qualität haben. Diese Qualität will dein Besucher sehen und ist dann auch bereit, 2-3 Sekunden länger zu warten.
Welche Auflösung für deine Bilder die Richtige ist, hängt von deinem Thema und deinen Lesern ab! Finde die „User Intention“ heraus (= was deine Leser sehen wollen).
Für einen Blog, bei dem die Bild- und Fotoqualität nicht über dem Durchschnitt liegen muss, gibt es eine grobe Richtlinie:
Bilder für deinen Blog sollten die Maße 1200 x 800 Pixel nicht überschreiten und nicht größer als 200 KB sein.
Um die Dateigröße zu reduzieren, kannst du ein paar technische Tools zur Hilfe nehmen:
- Wenn du mit Photoshop arbeitest, dann kannst du die Funktion “Für Web speichern” nutzen
- Es gibt Plugins wie Smush, das deine Bilder beim Upload direkt in WordPress optimieren
- Du kannst den kostenlosen Dienst tinypng.com nutzen, wo du dein Bild hochladen und in komprimierter Form wieder herunterladen kannst.
3. Das richtige Format
Nun haben wir die optimalen Maße und Größe deiner Bilddateien, aber welches Format ist das beste?
Das lässt sich so pauschal nicht sagen, weil alle unterschiedliche Vor- und Nachteile haben. Aber ich habe einen Richtwert:
Für detailreiche Grafiken und wenn Schrift am Bild ist, nutze ich das PNG-Format. Oder auch, wenn der Hintergrund transparent sein soll, das funktioniert nur bei PNG.
Wenn es “nur” um ein Bild geht, dann nutze ich den Dateityp JPG. Dadurch ist die Dateigröße etwas geringer, es ist aber auch stärker komprimiert und die Qualität leidet etwas (wodurch z.B. Schrift verschwommen wirken könnte).
Und dann gibt es natürlich auch noch ein paar andere Formate, die ich selten nutze, die ich aber der Vollständigkeit halber erwähnen möchte::
- gif für bewegte Bilder
- svg (VektorGrafiken) für Logos oder Icons
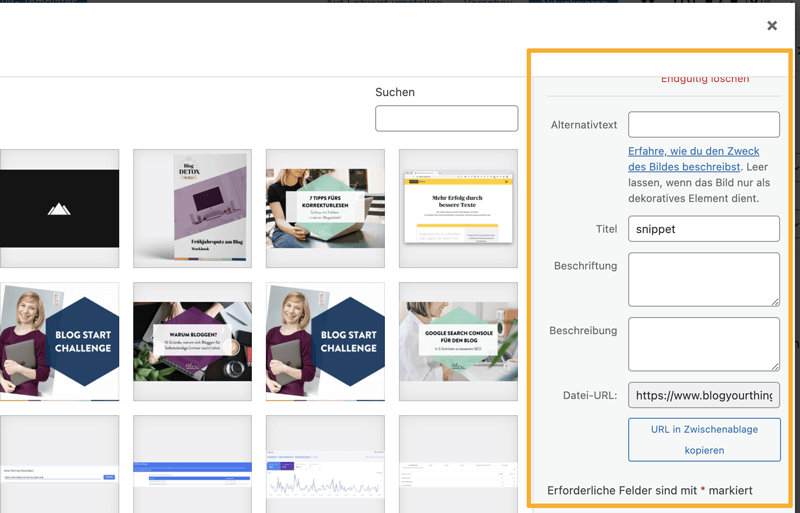
4. Titel- und ALT-Attribut
Auch im Titel- und im ALT-Attribut ist es wichtig, das Keyword einzubauen. Neben dem Dateinamen sind das weitere wichtige Informationen, die Google ausliest und zum Auswerten benötigt.
Zudem dient das ALT-Attribut auch deinem Leser. Im Falle, dass deine Seite einmal nicht geladen werden kann, kann dein Leser mit der Maus über das Bild fahren und er bekommt den Text aus dem ALT-Attribut angezeigt (als Pop-up). Alle, die sich noch an die Zeit mit Einwahlmodem erinnern können, wissen, wie hilfreich das war 🤪
Beschreibe im ALT-Attribut daher den Inhalt des Bildes näher. Gerne in einem ganzen Satz, damit dein Leser weiß, um was in dem Bild, das er nicht sieht, geht.
5. Bildunterschrift
Die Bildunterschrift (heißt in der WordPress-Mediathek „Beschriftung“) ist das, was auf deinem Blog unter dem Bild angezeigt wird. Der Untertitel, wenn du so möchtest.
Hier gehört dein Keyword ebenfalls mit hinein. Auch das kann deine Auffindbarkeit steigern. Nutze die Bildunterschrift ebenfalls, um den Inhalt des Bildes zu beschreiben.
Einen guten Nebeneffekt hat die Bildunterschrift zusätzlich: Google bewertet alle Inhalte, die sich in der Nähe des Bildes befinden, also auch den Text als Bild-relevant.
Damit du siehst, dass sich die Arbeit auch lohnt, hier noch eine spannende Information:
Ungefähr 1/3 aller Suchanfragen sind Bildersuchen. Solltest du also ein Thema oder Produkt haben, das sehr “optisch” ist, lohnt sich die Suchmaschinenoptimierung deiner Bilder definitiv.
Wie die Bildunterschrift formatiert ist (also Ausrichtung, Schriftfarbe und -größe, …) hängt übrigens von deinem Theme ab. Wenn du das verändern möchtest, musst du das mit Hilfe von CSS machen.
So optimierst du deine Bilder optisch für deinen Blog
Nachdem du nun weißt, was Bilder SEO Optimierung ist und welche wichtigen Faktoren du umsetzen musst, damit deine Bilder besser ranken, möchte ich dir nun noch Tipps zum Design und den Look deiner Bilder geben.
Wie du ja weißt, ist ein einheitlicher, harmonischer Look für deinen Blog unverzichtbar. Deshalb solltest du auch deine Bilder daraufhin anpassen. Im Idealfall hast du schon deine Farben, Formen und Stilrichtung gefunden. Diese Inhalte kannst du prima für sogenannte Mockups nutzen.
Was ist ein Mockup und warum brauche ich es beim Bloggen?
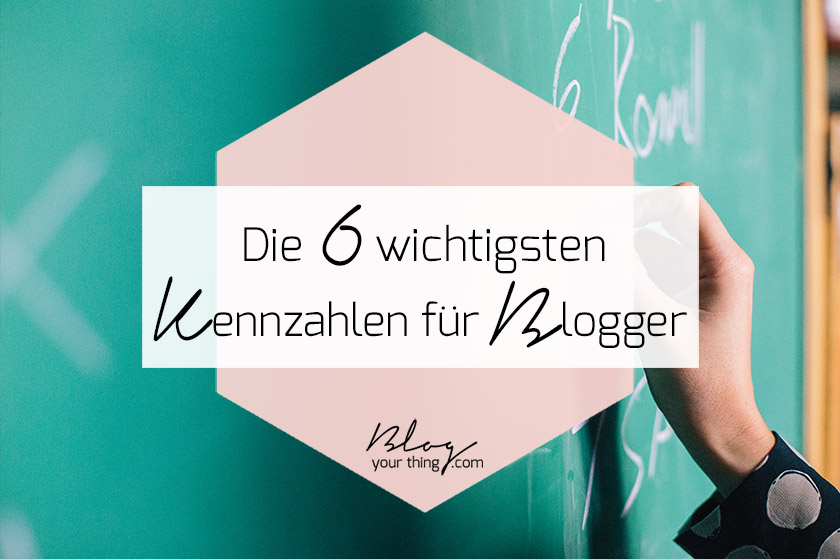
- Ein Mockup ist ein fertiges Design, Bild oder Grafik mit einer Leerfläche, in der du dein Bild oder auch Text einfügen kannst. Hier ein Beispiel von mir:

- Du kannst dir ein Mal eine Vorlage erstellen, wo du dann jedes Mal nur noch Hintergrundbild und Text änderst – so wie ich es auf meinem Blog mache:

- Durch ein Mockup erhält dein Bild, egal ob Text, Bildschirmfoto oder Stockfoto deinen individuellen Touch. Das sorgt für einen hohen Wiedererkennungswert und eine einheitliche Optik auf deinem Blog.
Noch mehr Infos, warum ein einheitliches Beitragsbild so wichtig ist und welche Möglichkeiten es gibt, bei deinem Branding den Faden zu behalten, findest du in meinem Blogartikel “How To: Bilder für deinen Blog anpassen und branden”.
So erstellst du ganz einfach ein Mockup
Mein Tooltip ist hier definitiv Canva. In Canva findest eine Vielzahl an Vorlagen für Mockups, die du zum Beispiel auch für Freebies nutzen kannst. Viele dieser Mockups lassen sich ganz einfach auf deine Farben anpassen und individualisieren.
Ich erstelle meine Mockups immer recht schnell mit Canva und ich bin sicher, auch wenn du das Tool noch nicht kennst, wirst du dich sehr schnell damit anfreunden. Es sehr intuitiv und leicht verständlich in der Anwendung ist.
Möchtest du mehr über Canva und wie du ein Mockup erstellst, erfahren? Dann empfehle ich dir diesen Artikel.
So fügst du deiner Bilder optimal in deinen (WordPress-) Blog ein.
Keine Angst, ich möchte dir hier keine genaue Anleitung zum Einfügen deiner Bilder in WordPress geben, aber einen Tipp muss ich loswerden:
Wenn du dein Bild in deinen Blogbeitrag einbauen möchtest, ziehe das Bild nicht einfach nur hinein, sondern lade es erst in der WordPress-Mediathek hoch. Öffne dann die Mediathek, lade das Bild darin hoch und füge es dann in den Blogartikel ein. Dies hat den Vorteil, dass du deine Bilder direkt bearbeiten und alle Einstellung für die Suchmaschinenoptimierung vornehmen kannst.

Das kannst du zwar alles auch im späteren Prozess noch machen und anpassen, aber dann ist es nicht mehr ganz so offensichtlich und ich erlebe es immer wieder, dass es vergessen wird. Nicht nur bei meinen Kunden, sondern auch bei mir selbst 😅.
Achte hier auch unbedingt darauf, dass du die richtige Größe bei “Bildgröße” auswählst. Standardmäßig ist hier leider oft “Vorschaubild” hinterlegt und das ist natürlich viel zu klein. Es sollte “Vollständige Größe” hinterlegt sein oder “Mittel”.
Sofern du eine voreingestellte Größe ausgewählt hast, sollte das Bild von deinem Theme auch immer automatisch “responsive” gemacht werden. Responsive bedeutet, dass das Bild sich an die Bildschirmgröße (Handy, iPad, Laptop) deines Lesers anpasst.
Und nun möchte ich noch eine Frage beantworten, die mir häufiger gestellt wird:
Dürfen Bilder aus der WordPress-Mediathek mit der Zeit gelöscht werden?
Nein! Bitte auf keinen Fall. Wenn du Bilder aus der Mediathek löschst, löschst du sie damit in deinem gesamten Blog und auf deiner gesamten Seite! Das heißt, die gelöschten Bilder sind in deinen Blogbeiträgen nicht mehr sichtbar.
Falls du das Gefühl hast, deine Mediathek ist zu voll und du dir Sorgen bezüglich deiner Ladezeit machst, kann ich dich beruhigen: Deine prall gefüllte Mediathek hat keinen Einfluss auf die Ladezeit deines Blogs, denn es werden immer nur die Bilder und die Inhalte der URL (der Seite) geladen, die dein Leser öffnet.
Solltest du das Gefühl haben, in deiner Mediathek herrscht das Chaos oder du hast viele ungenutzte Bilder, dann findest du bei WP Ninjas die 5 besten WordPress Plugins für die Mediathek.
Wichtige Informationen zur Auswahl deiner Bilder
Ich hoffe, ich konnte dir einen guten Überblick geben, wie du deine Bilder optimal an deinen Blog anpasst und SEO-optimierst. Abschließend möchte ich dir nun noch zwei Hinweise zur Auswahl deiner Bilder geben.
Beachte das Copyright
Wenn du Vorlagen oder Bilder aus Canva benutzt, ist alles sicher. Bei allen anderen Bildern achte bitte immer auf das Copyright. Stelle sicher, dass du die Bilder verwenden darfst und gib das Copyright entsprechend an.
Stock-Fotos in Maßen
Versuche möglichst individuelle Fotos zu nehmen. Manchmal lässt es sich nicht vermeiden. Aber bedenke: Individuelle, vielleicht sogar persönliche Bilder von dir sorgen für mehr Vertrauen und Ansprache bei deinen Lesern.
Einen umfassenden Guide zu Bildern am Blog, woher du kostenlose Bilder bekommst, welche Lizenzen es gibt usw. findest du in meinem Blogartikel “Kostenlose Bilder für deinen Blog”.
Mein Fazit
Bilder richtig in deinen Blog einzubinden und für Google zu optimieren ist gar nicht so schwer, hat aber einen großen Effekt. Denn wer möchte seine Leser schon damit nerven, dass sie gefühlt ewig auf das Laden des eigenen Blogs warten müssen? Oder dass sie dich gar nicht erst über Google finden? 😉
Wie machst du es, optimierst du deine Bilder bereits? Wenn ja, wie? Schreib es mir gerne in die Kommentare.






Dank der Blogothek habe ich das Plugin Smush, die Beschriftung mache ich auch immer „brav“, aber ich hab mir bei meiner To Do Liste nun groß MOCKUP dazu geschrieben. ;-)
Liebe Janneke, herzlichen Dank für diesen sehr informativen und übersichtlichen Artikel! All meine Fragen zum Thema Bildoptimierung sind hiermit beantwortet:-) Hab einen schönen Tag! Sonnige Grüße aus Frankreich, Karin
Hallo Janneke,
vielen Dank für diesen informativen und vereinfachten Artikel! Nicht optimierte Bilder können eine WordPress-Website langsam machen und zu Problemen führen, die leicht zu vermeiden sind. Ich finde es gut, wie du auch die Anfängerfragen beantwortest… Wie zum Beispiel „darf man die Bilder aus der Mediathek löschen“.
Das vereinfacht einiges!
Super Arbeit, bitte weiter so!
Chris
Pingback: 5 Tipps für deinen entspannten Blog-Start