Letzte Woche habe ich dir ein kleines Geständnis gemacht, dass ich die meisten Bilder für meinen Blog nicht selbst mache, sondern auf die Hilfe von Stock Photos zurückgreife. Und trotzdem bekomme ich in Unterhaltungen oft folgendes Feedback: „Was, echt? Das hätte ich nie gedacht! Bei dir passt immer alles so gut zusammen!“. Deshalb gibt’s heute ein zweites Geständnis: das ist kein Zufall, sondern volle Absicht ;-)
Schon bei der Auswahl und bevor ich ein Bild hochlade, passe ich meine Bilder für den Blog an. Heute erzähle ich dir wie!
Gute Beitragsbilder für den Blog sind kein Zufall - so passt du sie an! Klick um zu Tweeten
Inhaltsverzeichnis
Die Auswahl von Bildern für deinen Blog
Das A und O von guten Bildern für deinen Blog ist, dass sie zu deinem Branding passen, deine Marke widerspiegeln und unverwechselbar sind. Ein konsistentes Erscheinungsbild hilft dabei, dass Leser die Bilder deines Blogs auch kennen, wenn sie es „außerhalb“ deines Blogs sehen, z.B. auf Pinterest.
Personalisieren ist beim Einsatz von Bildern für deinen Blog das A und O! Klick um zu TweetenDer einfachste Weg, konsistente Bilder für deinen Blog zu erstellen ist Farben, Schriftarten & Grafiken zu verwenden, die du für dein Branding im Einsatz hast. Wenn du schon einen Style Guide für deinen Blog hast, dann hast du dort vermutlich schon festgehalten, wie Beitragsbilder aussehen sollen. Falls nicht, dann solltest du jetzt ein paar grundlegende Dinge festlegen:
- Motiv
Verwendest du „Flatlays“? Gibt es ein vorherrschendes Motiv (sollen z.B. immer Blumen drauf sein)? Gibt es ein Motiv, das gar nicht darauf sein sollte (z.B. Menschen)? - Stimmung
Soll die Stimmung deiner Bilder feminin sein? Freude versprühen und quietschbunt sein? Oder verwendest du nur Pastelltöne? - Farbpalette
Gibt es eine vorrangige Farbe, die in allen Bildern zu finden sein soll? Gibt es Farben, die gar nicht zum Einsatz kommen dürfen? - Typografie
Welche Schriftarten setzt du ein (entscheide dich für max. 2-3)? Welche Schriftgröße verwendest du? Und welche Schriftfarbe? - Logo & URL
Bindest du dein Logo in das Bild ein? Wo steht die URL deines Blogs? Und wie ist sie formatiert (Schriftfarbe, Groß- oder Kleinbuchstaben?)
Wenn du diese Richtlinien einmal festlegst, dann sparst du nicht nur Zeit bei der Auswahl von geeigneten Bildern, weil du manche kategorisch ausschließen kannst. Dein Blog bekommt außerdem ein homogenes Aussehen – auch wenn mehrere Leute an einem Blog schreiben!
Branding-Möglichkeiten für Blog Beitragsbilder (mit Real-Life Beispielen)
Sobald du die Rahmenbedingungen für die Bilder festgelegt hast, die du auf deinem Blog verwenden möchtest, kannst du dich daran machen sie zu personalisieren, anzupassen und zu branden. Hier unten habe ich ein paar Vorschläge von bekannten BloggerInnen, wie du das machen kannst. Keine Angst, du musst kein Designer sein, um diese Ideen selbst umzusetzen! Unter den Real-Life Beispielen stelle ich dir zwei Möglichkeiten vor, wie du solche Bilder selbst erstellen kannst.
Beitragsbilder für den Blog Branden? Hier sind Real-Life Beispiele zur Inspiration! Klick um zu Tweeten1. Farb-Overlay
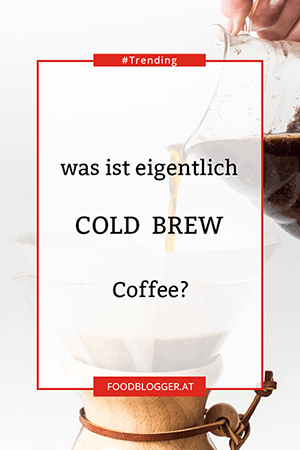
Die Signature-Farbe für deinen Blog, die du überall verwendest, ist lila? Oder blau? Oder grün? Oder… Aber es ist nicht so einfach ein Bilder zu finden, auf dem diese Farben dominieren? Dann verwende ein Farb-Overlay, also färbe das Bild ein. Wenn du besonders gefinkelt sein willst, nutzt du sogar einen Farbverlauf, in dem sich deine Branding-Farben widerspiegeln.
2. Schriftarten einsetzen
Vor allem wenn du außergewöhnliche Schriftarten für dein Branding nutzt, solltest du sie unbedingt auch für die Beitragsbilder deines Blogs einsetzen. Wenn die einzigartig ist, dann weiß man sofort, von welchem Blog ein Artikel ist. Auch, wenn man ihn unter vielen anderen auf Pinterest entdeckt.
Aber achte darauf, dass die Schrift so gut lesbar ist, damit man nicht raten muss, worum es in deinem Blogartikel geht.
3. Schrift einzigartig darstellen

4. Geometrische Formen einsetzen
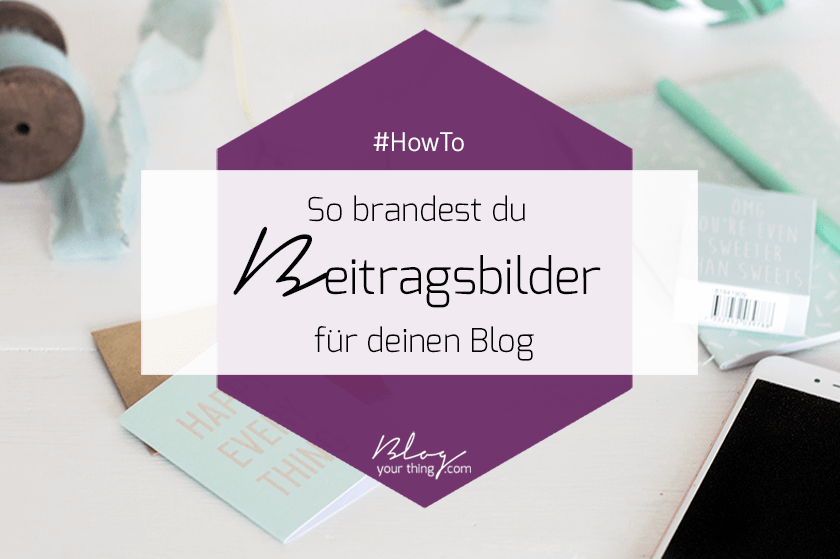
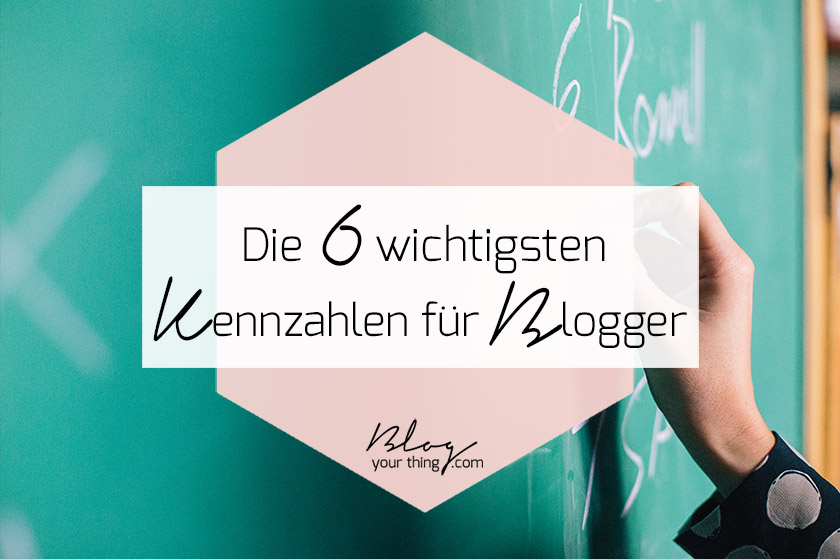
Diese Methode kann man auf verschiedene Arten einsetzen und sie ist eine, die wahrscheinlich am öftesten eingesetzt wird, weil sie so schön simpel aber effektiv ist. Hier ist ein Beispiel:

Hier auf dem Bild ist das Rechteck unter dem Text ziemlich stark transparent, aber auch hier gibt es andere Möglichkeiten. Die Artikelbilder von Miss-Webdesign.at verdecken den Hintergrund (fast) ganz. Sehr schön ist hier auch zu sehen, dass man die Farbe des Brandings aufgreifen kann: ihre Rechtecke sind pink, so wie ihr Logo. In Kombination mit ihrer Corporate Font und der Grafik aus ihrem Logo, die auf jedem Bild zu finden ist, macht das die Bilder unverwechselbar!
5. Elemente aus dem Logo aufgreifen
In meinen Bildern nehme ich Teile meines Logos auf: die bunten Waben aus meinem Foto baue ich in mein Artikelbilder ein. Und habe damit zwei Fliegen mit einer Klappe geschlagen: ich habe eine geometrische Form, auf der mein Text gut lesbar ist und Wiedererkennungswert von meinem Logo eingebaut. Ein eindeutiges Element, das in jedem meiner Bilder zu finden ist und das untrennbar mit meinem Branding verbunden ist.
6. Bildausschnitt ändern
Ein Tipp, der zwar nicht unmittelbar mit dem Branding zu tun hat, aber dafür sorgt, dass deine Bilder einzigartig werden, ist bei einem Stock Photo nicht einfach das ganze Bild zu verwenden, sondern nur einen Ausschnitt. So kannst du auch gratis Stock Photos so gestalten, dass nicht sofort auffällt, dass auch viele andere das Bild nutzen.


Wenn du hier nicht fündig wirst, ist auch Pinterest eine tolle Inspirationsquelle. Aber Achtung: finde deinen eigenen Stil und kopiere nicht einfach einen anderen Blogger!
Zeit & Nerven sparen? Mit (vorgefertigten) Bildvorlagen!
Du hast also eine Idee, wie deine Artikelbilder in Zukunft aussehen sollen. Aber ist das nicht unheimlich aufwändig, jedes Mal so ein Bild zu erstellen? Nein! Denn das Zauberwort heißt: Bildvorlagen.
Beim Erstellen von Beitragsbildern Zeit & Nerven sparen? Probier es mal mit Vorlagen! Klick um zu TweetenSo eine Vorlage erstellst du genau ein Mal und dann musst du jedes Mal nur das Hintergrundbild und den Text ändern. Meine Favoriten, um Bildvorlagen zu erstellen bzw. zu nutzen, sind Photoshop oder alternativ dazu das kostenlose Online-Tool Canva.
Bildvorlagen mit Photoshop nutzen
In Photoshop musst du dir die Vorlage entweder selbst erstellen oder eine Vorlage beschaffen. Die gibt es zum Beispiel auf dem Marktplatz Creativemarket*. Jeden Montag gibt es dort ein paar Freebies, hin und wieder sind auch Social Media – und Blogvorlagen dabei. Wenn du auf der Plattform nach Blog Graphic Template suchst, findest du eine große Auswahl ab einem Preis von 9$.
Bildvorlagen mit Canva nutzen
Eine kostenlose Alternative zu Photoshop ist das Online-Tool Canva. Sobald du dir einen Account erstellt hast, kannst du ein Bildformat wählen, ein Design aussuchen, dein Bild hochladen und den Text ändern. Wenn du das Format „Pinterest“ wählst, kannst du zwei Fliegen mit einer Klappe schlagen und hast auch gleich ein Bild, das deine Leser auf Pinterest teilen können. Wenn du so wie ich für das Artikelbild lieber ein Bild im Querformat hast, kannst du auch eine individuelle Größe auswählen.
Das Gratistool Canva hilft dir dabei, schnell und einfach Beitragsbilder zu erstellen! Klick um zu TweetenIn diesem Video zeige ich dir, wie du mit Canva ein für Pinterest optimiertes Bild erstellst, du kannst aber natürlich auch jedes andere Format auswählen.
Wichtig ist aber, dass du nicht irgendein 0815 Design für einen Blog übernimmst, sondern dein eigenes Branding findest, um Wiedererkennungswert zu generieren und deine Marke zu stärken. Nur so bekommst du die Aufmerksamkeit deiner Kunden und schaffst es in ihren Köpfen zu bleiben.
Nutzt du Artikelbilder für deinen Blog, die auf dein Branding abgestimmt sind? Arbeitest du schon mit Bildvorlagen um Zeit zu sparen?







Hallo Janneke,
sehr schön geschriebener Artikel. Gute Aufteilung, tolle Beispielbilder, angenehm zu lesen. Gefällt mir.
Wo holst du denn die Bilder her, auf die du nachher dein Overlay legst? Teilweise ist ja selbst bei Stockfotos die Bearbeitung untersagt. Würde mich über einen Tipp freuen. Danke.
Liebe Grüße,
Andreas von http://www.omasblog.com
Stockfotos darf man nicht bearbeiten? Das wäre mir jetzt neu…
Hallo Andreas,
es ist tatsächlich so, dass es auch bei Stock Photos Beschränkungen gibt, was du damit machen darfst. Eine kurze Übersicht habe ich hier gepostet, mehr Plattformen findest du am Blog von Sandra Holze aufgelistet.
Viele Grüße,
Janneke
Interessanter Artikel!
Leider wird die Methode bei mir nicht funktionieren. Zumindest wüsste ich nicht wie ? Schließlich blogge ich über die Fotografie & zeige unterschiedliche Aspekte auf.
Lieben Gruß,
Marie
Hallo Marie!
Ganz im Gegenteil, ich finde bei dir würde es super funktionieren! Gerade für das Teilen auf Pinterest würde ich dir raten, auch Beitragsbilder mit Text zu erstellen. Lies dir doch mal diesen Artikel durch (Pinterest für Blogger), da erzähle ich noch ein bisschen mehr darüber.
Viele Grüße,
Janneke
Huhu,
ich bin das letzte Wochenende dazu gekommen & habe mich mal an Pinterest versucht. Da klappte das mit der Vorlage und dem branden ganz gut. Bei meinen Beitragsbildern bin ich allerdings immer noch nicht weiter :D
Lieben Gruß ♥
Meines Wissens nach gibt es auch da Unterschiede, ähnlich der CC-Lizenzen.
Ich lese mich mal in die AGBs bei Fotolia ein. Müsste ja dann drin stehen.
Welche Bilder ich verwende, wie sie aussehen müssen etc .. darüber hab‘ ich mir schon Gedanken gemacht, ja.
allerdings fällt es mir total schwer zu sagen: Ok.. ich mach jetzt Bilder auf denen mein Titel zu sehen ist… denn mein Blogdesign sieht das ja gar nicht vor.. die Bilder würden auf meinem Blog komisch aussehen, auch wenn sie für Pinterest oder andere Netzwerke wirklich sinnvoll wären… Hach ja.. ich bin da noch so unentschlossen :(
So… jetzt noch mal was ganz anderes (un dich hoffe du nimmst mir das nicht krumm, ist aber ganz persönlich und joa.. ich würd mich freuen :) )
Ich lade dich hiermit einfach mal ganz frech ein mich auch einmal zu besuchen, den ich hab ein schönes Give-Away zu verlosen und würde mich über einen Kommentar von dir freuen…. und vielleicht freust du dich dann ja ach über den Gutschein, wenn das Losglück stimmt ;)
Ganz viele liebe Grüße
Franzy
Liebe Franzy,
ja das verstehe ich, dass ein Beitragsbild mit Text nicht bei jedem Design gut aussieht. Aaaaber… :-) Ein Bild mit dem Titel darauf kannst du trotzdem einfügen und es z.B. am Ende deines Artikels einfügen. Oder du machst es so wie ich, ich verstecke meine für Pinterest optimierte Grafik. Dann ist sie für „normale“ Blog Besucher unsichtbar, wenn man aber auf den Pin It-Button klickt sieht man sie. Um das zu machen füge ich im Text-Modus vor das Bild folgenden Code ein: und nach dem Bild .
Liebe Grüße,
Janneke
Hallo Janneke,
vielen Dank für diese tolle Zusammenfassung und Anregungen! Ich suche schon seit einiger Zeit nach einem einheitlichen Design für neue Posts und deren Social Media Verbreitung, hatte bisher aber keine Idee, die nicht schon zig mal verwendet wird und wie du sagst will man originelle Ideen ja nicht einfach kopieren (dein Waben-Design finde ich übrigens toll gelungen, ich erkenne es wirklich überall wieder;). Dank deiner Inspirationsquellen habe ich eine Idee bekommen und hoffe sie am Wochenende umsetzen zu können.
Viele Grüße
Conny
Liebe Conny,
oh, das freut mich aber! Vor allem dass du eine Idee bekommen hast, aber auch dass du mein Design überall wiedererkennst ;-) Ich bin schon sehr gespannt auf deine Idee!
Viele Grüße,
Janneke
super, das ist ja ein wirklich sehr hilfreicher artikel! vor allem die verschiedenen beispiele!
vielen vielen dank – möchte ich auf meinem blog unbedingt berücksichtigen
glg andrea
Sehr guter Artikel,
ein Punkt, den man noch berücksichtigen könnte, ist die Text-Bild-Spannung. Sprich: Bild und Headline sollten sich ergänzen und eine Gesamt-Aussage formulieren.
Beispiel aus der Werbung der Post für Direktmailings:
Headline: Damit Ihre Mailings ankommen
Das Bild zeigt ein abbruchfähiges verlassenes Haus
Der Fließtext beschreibt den Adress-Prüf-Service der Post.
Wer es schafft, eine Text-Bild-Spannung aufzubauen, der hat die Chance, dass sein Text mehr Aufmerksamkeit und Resonanz bekommt.
Liebe Janneke,
toller Beitrag! Herzlichen Dank dafür!
Eine Fage: Wie erstellt man den Bilder, in denen man Ausschnitte von Produktfotos zusammenfügt. Ich sehe das immer wieder, aber wie geht das?
Beispielsweise wenn man 2 Produkte getestet hat und beide auf ein Bild packen möchte?
Und wie erstellt man auf gute Weise Ausschnitte aus einem Foto? Mit Adobe Photoshop?
Herzliche Grüße
Silke
Pingback: Meine 10+ Blogger-Tipps für Anfänger(innen)
Hei. Vielen Dank für diese ausführliche Liste und die kompetenten Ausführungen. Ich bin auch nach der Suche nach lizenzfreien Bilder. Einige deiner Links haben mir geholfen. Es gibt mittlerweile aber noch andere bekannte Bilderdatenbanken, die Bilder mit der CC0-Lizenz anbieten. Eine Ergänzung zu der Liste hier findet man hier: https://einfachmal.ch/erfolgreich_reiseblog_wanderblog/kostenlose-und-lizenzfreie-bilddatenbanken-fuer-deinen-blog/
Hallo Peter!
Ja das stimmt, das kommen laufend so viele dazu und auch weg, dass ich gar nicht hinterher komme ;-)
Auf jeden Fall vielen Dank für die Ergänzung!
Viele Grüße,
Janneke
Pinterest flutet einen mit Mails bis zum Erbrechen. Ich habe meinen Account mühsam gelöscht und melde mich da nie mehr an. Außer jemand sagt mir, wie man das abstellt.
Definitiv viele anregende Tipps für einen ganzheitlichen Eindruck auf der Website. Auch schön, dass du an eine kostenfreie Software zum umsetzen gedacht hast. Etliche Anregungen kann man ja für Bilder im allgemeinen verwenden. Danke dafür!
Bilder sind für einen Blog und die Wohnung wichtig. Ich Bilder kommuniziert man etwas. Deshalb ist es wichtig gute und schöne Bilderrahmen zu haben.