Vor knapp einem Jahr hat sich unser Familienleben grundlegend geändert. Endlich war der Zeitpunkt da, an dem wir eine Fotovoltaik-Anlage bekommen haben. Ein Ereignis, dem mein Mann seit Jahren entgegengefiebert hat.
Seitdem verbrauchen wir über das Jahr verteilt 60 % Sonnenstrom, im Sommer sogar 99 %. Die Waschmaschine und der Geschirrspüler laufen meist mittags, wenn die Sonne runterbrennt 😂. Und das ist nur die Spitze des Eisbergs, was unsere Bemühungen umweltschonende zu leben betrifft: Wir wohnen in einem Passivhaus, fahren Elektroauto, nehmen meist Bus oder Bahn und verzichten, wo es geht, auf Flugreisen. Ich habe ein Papierloses-Büro, lebe seit 23 Jahren vegetarisch, wir gießen den Garten mit Regenwasser….
Du kennst das alles bestimmt, oder? 😉
Aber es gibt Bereiche, das sieht es nicht so rosig aus – bzw. an die hab ich noch nie gedacht. Obwohl ich jeden Tag damit zu tun habe: meine Website!
Hast du schon einmal darüber nachgedacht, wie groß der CO₂-Fußabdruck deiner Website ist? Also ich lange Zeit nicht 😅.
Dann habe ich Steffi Pingel kennengelernt, weil sie Teilnehmerin in meinem Kurs „Projekt: Fokus!“ war. Steffi zeigt selbstständigen Frauen, wie sie ihre Website mit WordPress in Eigenregie und möglichst nachhaltig aufbauen. Aber noch wichtiger ist ihr, dass sie dich berät, wie du eine Website umweltschonender gestalten kannst.
Steffi hat mich auf dieses so wichtige Thema aufmerksam gemacht, denn hier gibt es tatsächlich einiges zu beachten und vieles, was wir tun können, um die Umweltbelastung zu reduzieren.
Deswegen freue ich mich sehr, mit Steffi über das Thema Nachhaltigkeit bei Webseiten in meinem Blogcast zu sprechen. Höre unbedingt rein, denn hier erfährst du:
- Was eine Website mit Umweltschutz zu tun hat.
- Worauf du achten musst, wenn du eine umweltschonende Website starten möchtest.
- Welches Blog-System sich für umweltschonendes Bloggen eignet.
- Was du tun kannst, wenn du schon eine Website hast.
- Wie du herausfindest, wie grün deine Website aktuell ist.
Und falls du jetzt gerade nicht so viel Zeit hast, dann lies dir gern diese Zusammenfassung durch. 🙂
Inhaltsverzeichnis
Was hat eine Website mit Umweltschutz zu tun?
Eine Website ist kein physisches Produkt. Du kannst sie nicht anfassen und sie produziert keinen sichtbaren Müll. Das ist auch der Grund, warum sich die wenigsten damit beschäftigen und deshalb nicht wissen, dass auch eine Website einen gewissen CO₂-Ausstoß produziert.
Aber eigentlich ist es ganz logisch. Eine Website wird ja auch gespeichert – und zwar auf den Servern deines Webhosters. Diese Server benötigen Strom, müssen gekühlt werden und verursachen deshalb Kohlendioxid (CO₂), was in die Umwelt gelangt.
Je größer deine Website ist, desto mehr Speicherplatz wird auf dem Server benötigt und je mehr Speicherplatz benötigt wird, desto mehr Energie wird wiederum verbraucht.
Das heißt, obwohl Webseiten harmlos erscheinen, haben sie tatsächlich eine direkte Verbindung zum Umweltschutz, weil sie in der Fülle an Webseiten, die es heutzutage gibt, eine riesengroße Quelle für CO₂-Emissionen darstellen.
Worauf du achten musst, wenn du eine umweltschonende Website starten möchtest
Wenn du gar keine Website (bzw. Blog) hast und noch in der Planung dazu steckst, lautet der wichtigste Tipp: Wähle einen nachhaltigen Webhoster aus.
Achte darauf, dass der Hoster mit erneuerbaren Energien arbeitet. Vielleicht bietet er sogar verschiedene Programme oder Aktionen an, bei denen Bäume gepflanzt werden, um Klima-positiv zu sein. Beispiel-Anbieter sind Raidboxes *, All-Inkl * oder Biohost. Du kannst dich aber immer auch bei anderen Anbietern auf den jeweiligen Websites informieren, ob ein Webhoster nachhaltig ist oder nicht.
Neben der Auswahl des Webhosters kannst du darüber hinaus von vornherein darauf achten, die Größe deiner Website so gering wie möglich zu halten. Denn du weißt ja, eine geringere Größe bedeutet weniger Speicherplatz = weniger Energieverbrauch. 😉
Welches Blog-System eignet sich für umweltschonendes Bloggen?
Mein und Steffis Favorit ist ganz klar WordPress. Und das hat viele Gründe. Mit WordPress bist du flexibel und hast dadurch die Möglichkeit, zu einem nachhaltigen Webhoster zu gehen. Baukastensysteme wie Squarespace, Jimdo oder Wix sind dagegen sehr eingeschränkt und auf ihren eigenen Webhoster festlegt. Meist ist zudem nicht nachvollziehbar, ob und welche umweltschonenden Maßnahmen getroffen werden.
Außerdem sind die Baukastensysteme endlich – d. h. sie sind nicht erweiterbar und bieten in der Regel keine zusätzlichen Funktionen wie Mitgliederbereiche oder die Anbindung an Shopsysteme. Natürlich lassen sich die Inhalte dieser Systeme auch umweltschonend gestalten, aber besser ist es dennoch, wenn bereits die Basis – also der Hoster – nachhaltig ist.
Ein weiterer Nachteil von Baukastensystemen ist das Wechseln zu einem anderen Contentmanagement-System. Wenn du irgendwann an die Grenzen stoßt und gerne umziehen möchtest, kann es mitunter sehr lange dauern oder auch recht kompliziert sein. (Nicht so kompliziert wie der Wechsel von einem Newsletter-Anbieter zum anderen – ich spreche da aus Erfahrung 😉 -, aber dennoch auch nicht ohne.)
Wenn du gerade vor der Auswahl stehst, welches Blog-System du nutzen möchtest, lies dir am besten meinen Blogartikel „So wählst du das richtige Blog System für dich aus“ durch.
Wenn du schon einen Blog hast – das kannst du tun, um grüner zu werden, ohne den Hoster zu wechseln
Du möchtest deinen Blog nachhaltiger gestalten, aber ohne Umzug zu einem anderen Webhoster? Dann kommen hier die besten Tipps von Steffi:
- Räume ordentlich auf und lösche alles, was du nicht mehr brauchst. Das können Plugins sein, die nicht mehr aktiv sind oder Entwürfe, die sich schon längst erledigt haben und nicht mehr umgesetzt werden.
- Optimiere deine Bildgrößen. Ganz oft werden Bilder in der falschen Größe hochgeladen. Das kostet unnötig Speicherkapazität und Energie. Nimm dir einmal Zeit, schaue alle deine Bilder durch und passe die Größen an. Die perfekte Bildgröße liegt übrigens bei 250 KB.
- Solltest du über ein neues Layout deiner Website nachdenken, überlege dir, ob du nicht eines haben möchtest, in dem kleinere Bilder benutzt werden können.
Du merkst es vielleicht, alle diese Tipps haben auch etwas mit Suchmaschinenoptimierung für den Blog zu tun. Weniger Speicherplatz bedeutet nämlich automatisch auch eine schnellere Ladezeit deiner Website. Mit diesen Maßnahmen tust du also nicht nur etwas für die Umwelt, sondern auch für deine Besucher und somit für dein Ranking bei Google. 😉
Was du noch tun kannst, ohne den Webhoster zu wechseln, ist an Programmen wie growmytree teilzunehmen. Solche Programme lassen sich auch perfekt in deine Marketing-Strategie einbinden. Du könntest zum Beispiel promoten, dass du pro verkauftem Produkt eine bestimmte Anzahl von Bäumen pflanzt.
Und noch ein Tipp, falls du doch über einen grünen Webhosting-Anbieter nachdenkst, aber unsicher bist: Teste den infrage kommenden Webhoster doch einfach mal aus, indem du eine Nachricht an den Support schreibst und mal schaust, wie schnell du eine Antwort bekommst und wie gut der Service ist.
Dadurch bekommst du schon einmal einen Eindruck, wie die spätere Kommunikation mit ihm aussehen würde. Übrigens: Viele Hoster (z.B. Raidboxes *) bieten einen Gratis-Umzug-Service an, bei dem deine Website kopiert wird und dir zunächst für 4 Wochen zum Testen aller Funktionen bereitsteht.
Wie du herausfindest, wie grün deine Website ist
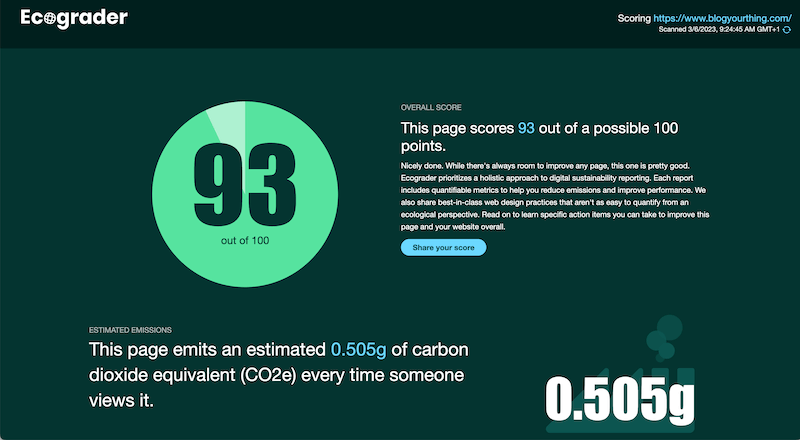
Um zu testen, wie grün deine bestehende Website ist, kannst du Tools wie Ecograder nutzen. Hier bekommst du kostenlos nicht nur innerhalb weniger Minuten einen prozentualen Wert, wie nachhaltig deine Website ist, sondern du bekommst auch Hinweise und Tipps, was du noch verbessern kannst.

Wenn du deine Website nochmal gegenchecken oder gleich von Anfang an alles richtig machen möchtest, dann lade dir hier die Green Website Roadmap von Steffi herunter. Damit hast du eine ultimative Checkliste, die alle genannten Punkte und viele weitere Details übersichtlich und in der richtigen Reihenfolge zusammenfasst.
Gestalte deine Website nachhaltig – das ist nicht nur gut für die Umwelt, sondern auch für deine Leser und dein Ranking.
Hinterlass doch mal einen Kommentar und verrate mir, ob du dich schon mit dem Thema „nachhaltige Website“ beschäftigt hast. Und wenn du möchtest, dann lass doch deinen Score von Ecograder da 😉.
Über meinen Interviewgast Steffi Pingel
Steffi Pingel hilft Frauen, ihre Website mit WordPress selbst zu erstellen – und das möglichst umweltschonend. Außerdem unterstützt sie dabei, bestehende Websites zu optimieren und grüner zu machen.
Hier findest du mehr von ihr:
- zu Steffis Website & Blog
- Steffis Green Website Roadmap







Hey Janneke,
danke für diesen wichtigen Beitrag. Witzigerweise hatte ich gerade gestern eine schöne Unterhaltung zu dem Thema bei Mastodon.
Als Webentwickler möchte ich dir allerdings ein wenig widersprechen. WordPress ist in der Tat ein sehr flexibles System und eine freie Hosterwahl ist natürlich sehr gut. Aber wenn es um CMS für Blogs geht, die resourcenschonend sein sollen (und zwar ganzheitlich, für Umwelt, Server und bei der Besucherin), dann gibt es bessere Systeme und Prinzipien.
Der Nachteil dieser Systeme ist, dass sie nicht ganz so einfach einzurichten sind, wie es WordPress oder der Baukasten ist. Denkt man aber langfristig, sollte man diesen Nachteil ein wenig nach hinten schieben und die Zeit und ggf. das Geld investieren.
Die erste Stufe wäre es ein System zu verwenden, was keine Datenbank benutzt. WordPress braucht ja eine MySQL-Datenbank auf die es bei jedem Seitenaufruf mehrfach zugreift (sofern kein Cache-Plugin läuft). Das kostet nicht nur Zeit, sondern auch Energie. Es gibt aber zahlreiche Systeme da draußen, die auf Datenbanken verzichten. Mein Lieblingssystem ist das Kirby CMS. Diese Systeme benutzen Markdown-Dateien, also Textdateien, die speziell formatiert sind. Das beschleunigt die Seiten nicht nur ungemein, weil der der Dateizugriff viel viel schneller ist, als ein Datenbankzugriff – sondern es fällt eben auch die Datenbank weg.
Eine weitere Stufe wäre der s.g. JamStack. Das sind mehrere Technologien, die unter diesem Begriff zusammengefasst werden. Einfach und (sehr) kurz erklärt: Bei deinem Hoster liegen am Ende HTML-Dateien (+ Bilder und CSS, etc). So wie früher, als man noch von Hand HTML geschrieben hat. Das hat den Vorteil, dass nichts mehr berechnet werden muss. Du brauchst kein PHP mehr, keine Datenbank, nichts. Die Datei wird 1:1 an den Browser übertragen. Das ist suuuuuper schnell (wir sprechen hier von Millisekunden). Und dadurch, dass auf dem Server nichts berechnet werden muss, keine Datei und keine Datenbank geöffnet und daraus HTML erzeugt werden muss, wird ein Minimum an Energie verbraucht!
Irgendwo müssen natürlich die Inhalte herkommen. Und hier kann man zahlreiche CMS benutzen (auch WordPress), die am Ende irgendwo anders laufen und in denen man die Daten pflegt. Beim Speichern werden dann neue HTML erzeugt und beim Hoster automatisch aktualisiert. Gepaart mit JavaScript können dann Teile der Seite dynamisiert werden, für Kommentare z.b.
Das Thema ist natürlich etwas komplexer, wie man vielleicht schon merkt. Aber es lohnt sich. Nicht nur für die verbrauchte Energie, sondern auch für den User, weil man heutzutage selten so schnelle Seiten vorgesetzt bekommt.
Bevor ich hier in noch schwärmerische Monologe abdrifte, wollte ich zum Abschluss noch den Tipp geben, sich mit Bildformaten zu beschäftigen. Du hattest das ja erwähnt. Hier ist es sinnvoll Bilder nicht mehr als JPG oder PNG einzubinden, sondern als WebP. Da gibt es bestimmt WordPress-Plugins für. Das Resultat: Die Bilder sind enorm kleiner ohne dass die Qualität leidet. Wenn es nicht unbedingt ein Foto sein muss, sollte SVG die Wahl sein, für Illustrationen und Icons etc. Damit lässt sich noch mehr Bandbreite sparen.
So, jetzt höre ich aber auf 😅 Ich glaube, ich muss mal selber über das Thema bloggen. Danke das Du das Thema aufgeworfen hast!
Maurice
Hey Maurice,
vielen Dank für deinen ausführlichen Kommentar! Das ist ein spannender Punkt mit den datenbankfreien Systemen. Ich werde Steffi mal fragen, was sie dazu sagt. Ich kann mir aber vorstellen, dass es tatsächlich daran liegt, dass WordPress einfacher bzw. bequemer (weil es so viel Hilfestellungen dazu gibt) ist. Viele meiner Leser:innen sind keine Technik-Profis wie du, deshalb ist das doch oft ein ausschlaggebender Punkt.
Das mit den Bildformaten ist auch ein guter Hinweis, da sind wir tatsächlich nicht näher darauf eingegangen. Aber sag gerne Bescheid, wenn du einen Artikel zu dem Thema geschrieben hast, ich verlinke ihn sehr gerne bei mir!
Viele Grüße,
Janneke
Hallo Janneke,
Danke für diesen tollen Artikel. Das Thema grüne Website hat mich letztes Jahr bei meinem Blog beschäftigt. Jetzt ist der Diwan.blog optimiert und bei einem grünen Hoster.
Mein Tipp aber ist: Die Leser:innen auf die CO2-Thematik bei Websites aufmerksam zu machen.
Das geht ganz einfach, indem du den Carbon Calculator von Websitecarbon.com bei dir auf den Seiten einbindest.
Er zeigt so auf jeder Blogseite an, wieviel CO2-Emissionen gerade, durch das Laden der entstanden sind. Dann kann jede:r selbst entscheiden, ob ein erneuter Besuch nachhaltig ist oder nicht.
Grün denken und zeigen!
Liebe Grüße
Martina
Liebe Janneke,
vielen Dank für diesen ausführlichen Artikel zur Website-Nachhaltigkeit! :)
Besonders spannend ist, wie man darauf achtet, dass die eigene Website „grün“ wird.
Liebe Grüße
Friederike