Pinterest wird in der Social-Media Landschaft für Blogger immer wichtiger. Auf der einen Seite ist es ein tolles Social Network, um die eigenen Plattformen zu bewerben, weil es längst mehr als sein Social Network ist: Eine Bookmarking Plattform und gleichzeitig eine visuelle Suchmaschine.
Heute zeige ich dir, wie ein Bild aussehen muss, das gerne geteilt wird und wie du es einbindest, ohne dass es dein Blog Design zerstört – sprich: wie du es verstecken kannst.
Wie und Warum du Bilder für Pinterest verstecken solltest - inkl. Videoanleitung Klick um zu Tweeten
Inhaltsverzeichnis
Warum für Pinterest optimieren & Bilder verstecken?
Und Pinterest ist die einzige Plattform, auf der „fremder“ Inhalt so bereitwillig und ohne großes Nachdenken geteilt wird. Obwohl ich meinen Coaching-Kunden regelmäßig empfehle, auch Artikel von anderen Bloggern auf ihrer Facebook- oder Twitter Timeline zu teilen, haben viele Angst davor (Konkurrenz, Leser könnten abspringen, … – was übrigens unbegründet ist). Bei Pinterest hat mich noch niemand gefragt, ob das sinnvoll ist. Und genau das ist der Punkt, den du ausnutzen musst: profitiere davon, dass andere Leute deine Artikel pinnen (gerne auch 10 oder 15 Pins auf einmal) – und mache es ihnen so einfach wie möglich!
Warum für #Pinterest optimieren? Auf der Plattform wird fremder Inhalt öfter geteilt als auf anderen! Klick um zu TweetenDer einfachste Weg wäre natürlich, das Bild einfach so in den Blogartikel einzufügen. Aber das passt nicht immer zum Blog Design. Trotzdem solltest du auf keinen Fall darauf verzichten, denn mit Bild kannst du wertvollen Traffic generieren, den du ohne nicht hättest!
Was spricht dagegen, das Bild direkt bei Pinterest hochzuladen?
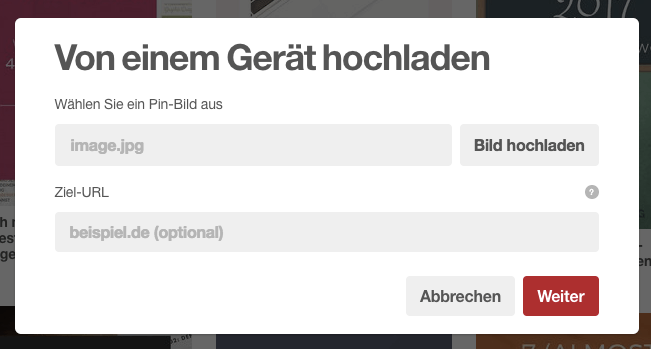
Eigentlich nichts, wenn es dir nur darum geht dein Bild irgendwie auf die Plattform zu bekommen. Dann kannst du direkt auf Pinterest auf das rote „Plus“ klicken, ein Bild von deinem Computer auswählen und die URL zu deinem Blogartikel angeben. Anschließend kannst du den Pin bearbeiten und eine Beschreibung einfügen.
Der große Nachteil: Nicht jeder stolpert über Pinterest auf deinen Blogartikel.
Es gibt aber Leute, die z.B. über Google, Twitter oder Facebook auf deinen Blog kommen. Wenn sie deinen Artikel dann teilen wollen und sehen, dass es keine vernünftige Grafik gibt, ist die Wahrscheinlichkeit dass sie es lassen ziemlich hoch. Deshalb solltest du in jedem Blogartikel zumindest einen für Pinterest optimierten Pin haben!
Teil 1: Bild erstellen
An Teil 1 kommst du nicht vorbei, nämlich dem Erstellen eines Bilder für Pinterest. Natürlich kannst du das gleiche Bild verwenden, das du auch als Featured Image auf deinem Blog verwendest. Gerade bei diesem Bild solltest du darauf achten, dass es zu deinem Branding passt, damit der größtmögliche Wiedererkennungswert gegeben ist. Worauf es dabei ankommt habe ich dir hier zusammengeschrieben.
Allerdings gibt es bei Pinterest so wie bei allen anderen Plattformen ein Format, das besonders beliebt ist. Laut einem Artikel von Curalate sind folgende Punkte wichtig:
- Farbe: Generell performen bunte Bilder besser als solche, die nur zweifärbig sind. Besonders beliebt sind rot- oder orangetöne.
- Helle Bilder sind beliebter als dunkle oder überbelichtete und auch der Kontrast sollte nicht zu hoch sein
- Das Seitenverhältnis ist besonders wichtig, optimal ist ein Bild im Hochformat mit dem Verhältnis 2:3
- Bilder auf denen Menschen abgebildet sind werden öfter weitergepinnt, allerdings nur, wenn das Gesicht der Person nicht zu sehen ist
Für deinen Blog ist auch etwas anderes noch unheimlich wichtig: Auf dem Bild, das du für Pinterest optimiert hast, sollte der Titel stehen – und im Optimalfall soll er die Leute, die auf Pinterest surfen, neugierig machen und zum Klicken auf deinen Blog animieren. So ein Bild kannst du entweder mit Photoshop oder dem Online-Tool Canva erstellen. Ein Tutorial dafür und wo du Vorlagen findest kannst du hier nachlesen.
Teil 2: Bild hochladen
Wenn du das Bild erstellt hast, dann muss du es erst mal wie gewohnt hochladen. Wichtig ist, dass du dabei folgende Punkte ausfüllst:
- Titel
Hier kannst z.B. den Titel deines Blogartikels eingeben - Alt-Beschreibung
Wenn du SEO betreibst hast du das vermutlich schon gemacht. Aber auch für Pinterest ist das wichtig! - SEO-Optimierung
Wenn du ein Plugin wie Yoast-SEO installiert hast, dann nimmt Pinterest den Textvorschlag von diesem SEO-Plugin. Deshalb denke auch daran, einen aussagekräftigen Text in der Social-Media-Sektion dieses Plugins einzufügen!
Teil 3: Bild einfügen & verstecken
Es gibt mehrere Möglichkeiten, ein Bild zu verstecken. Methode Nummer 1, die HTML-Version, mag ich persönlich am liebsten. Aber ich zeige dir auch noch eine andere Möglichkeit.
Für Pinterest optimierte Bilder kannst du mit HTML verstecken - oder du verwendest ein Plugin! Klick um zu TweetenMethode 1: mit HTML-Code
Das ist die Version, die ich bevorzuge. Das Videotutorial dafür findest du hier unten eingebettet (Start bei 1:27), wenn du das Tutorial lieber liest beschreibe ich es dir auch unten.
[UPDATE] Hinweis: Bei den Kommentaren wurde ich nach den SEO-Auswirkungen dieser Methode gefragt. Im englischsprachigen Raum ist diese Technik weit verbreitet, von negativen Auswirkungen aufs Ranking ist mir nichts bekannt. Ich habe auch nochmal bei Experten nachgefragt. Einige meinten man wird auf keinen Fall abgestraft, andere sie würden es lieber nicht riskieren. Alternativ kannst du also jederzeit Methode 2 oder 3 anwenden!
Schritt 1: Füge das Bild wie jedes andere Bild auch ein
Ich mache das gerne schon am Anfang des Blogartikels. Das ist vor allem wichtig, wenn du Plugins verwendest, die die Performance beschleunigen sollen, indem nicht alle Bilder sofort geladen werden. Zu diesem Zeitpunkt siehst du das Bild noch ganz normal, aber nicht mehr lange.
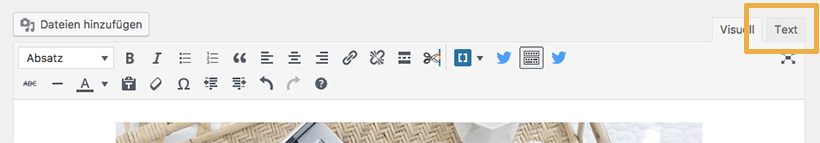
Schritt 2: Wechsle in den Text oder HTML-Modus
Jetzt musst du die Ansicht deines Editors so ändern, dass du den HTML-Code siehst. Das kannst du bei fast jeder Blogplattform machen, bei WordPress (so wie auf dem Bild) heißt das Textmodus, bei Blogger HTML-Modus.
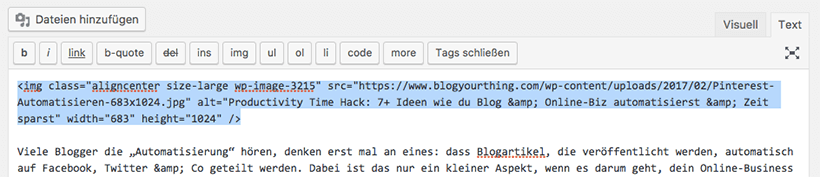
Schritt 3: Füge ein bisschen HTML-Code vor und hinter dem Bild ein
Wenn du das Bild, so wie ich, ganz am Anfang eingefügt hast, findest du es ziemlich leicht. Es beginnt immer mit <img src=„…“ und endet mit einem >. Das könnte zum Beispiel so aussehen:
Vor das Bild fügst du jetzt folgenden Code ein:
<div style="display:none;">
und nach dem Bild
</div>
Alles in Allem würde bei mir folgender Code stehen:
<div style="display: none;"><img src="https://www.blogyourthing.com/wp-content/uploads/2017/02/Pinterest-Automatisieren.jpg" alt="Productivity Time Hack: 7+ Ideen wie du Blog & Online-Biz automatisierst & Zeit sparst"/></div>
Schritt 4: Speichern
Und das war’s auch schon. Wenn du jetzt wieder in den Visuellen Modus des Editors wechselst, sollte das Bild nicht mehr zu sehen sein. Jetzt musst du nur noch speichern und evt. den Cache deines Blogs leeren.
Methode 2: mit Plugin
Wenn du dich absolut nicht mit dem Gedanken anfreunden kannst, ein bisschen Code in den HTML-Modus zu schreiben, dann gibt es noch eine andere Möglichkeit: du legst ein Pinterest-Bild mit Hilfe deines Social Media Plugins fest. Allerdings gibt es da ein paar Nachteile:
- Du kannst nur 1 Bild festlegen. Das ist ein Nachteil, wenn du mehrere Bilder in deinen Blogartikeln hast. Dadurch wird, wenn jemand auf den Pinterest-Button seines Browsers klickt, nur ein Bild angezeigt. Besser als nichts, aber leider nicht für alle Fälle anwendbar
- Du bist vom Plugin abhängig. Wenn du das Plugin wechseln musst (z.B. weil es sich nicht mit einem anderen Plugin, der aktuellsten WordPress-Version oder deinem Theme verträgt, dann sind auch die Bilder, die du festgelegt hast, verschwunden
- Es kann nicht jedes Plugin. Ich nutze das Plugin Easy Social Share Buttons. Es kostet einmalig 19$, dafür kann man es fast bis ins Detail individualisieren.
Wenn du, so wie ich, das Easy Social Share Buttons Plugin verwendest, dann musst du folgende Schritte machen:
Schritt 1: Pinterest sniff deaktivieren
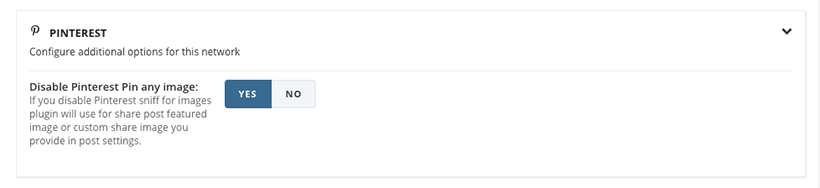
Zuerst gehts du zu den Einstellungen des Plugins zum Unterpunkt „Social Networks“. Hier kannst du nicht nur auswählen, welche Social Networks bei den Share Buttons angezeigt werden sollen, sondern – wenn du runter scrollst – auch Einstellungen für die einzelnen Networks festlegen. Bei den Pinterest-Einstellungen musst du folgendes aktivieren: Disable Pinterest Pin any image —> Yes
Damit legst du fest, dass wirklich nur dein Bild angezeigt wird.
Schritt 2: Bei jedem Blogartikel dein Bild festlegen
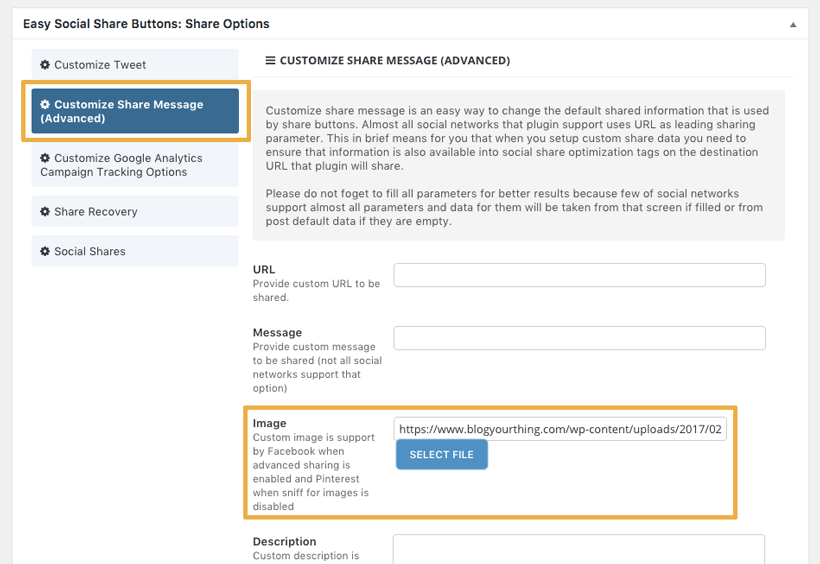
Jetzt gehst du zu deinem Blogartikel und fügst bei den Optionen des Plugins (die werden unter dem Editor-Fenster angezeigt) beim Abschnitt „Customize Share Message“ den Link zu deinem Blogartikel ein. Wenn du vergisst, hier ein Bild einzufügen, wird das Artikelbild, das du für den Beitrag festgelegt hast, vom Plugin verwendet.
[UPDATE] Methode 3: Miniaturbild einblenden

Um das Bild pinnen zu können, muss es laut Pinterest mindestens 100 x 200 Pixel groß sein. Wie Susanne bei den Kommentaren berichtet, funktioniert es vereinzelt sogar, dass Bilder die mit einer Größe von 1×1 Pixel in den Blogartikel eingefügt werden beim Klick auf den Pin-It Button angezeigt werden – aber nicht immer. Auf der Sicheren Seite bist du also, wenn du die empfohlene Bildgröße von Pinterest einhältst.
Teil 4: Pinnen
Und das war’s auch schon. Dein für Pinterest optimiertes Bild ist fertig eingebunden und du und deine Leser können es pinnen – auch wenn es eigentlich nicht sichtbar ist.
Dafür gibt es 2 Möglichkeiten:
- Über den Pinterest Sharing-Button auf deinem Blog. Wenn du noch keine Social Media Sharing Buttons hast, dann solltest du sie unbedingt installieren!
- Über den Pinterest Button seines Browsers (z.B. wenn eine entsprechende Extension installiert ist)
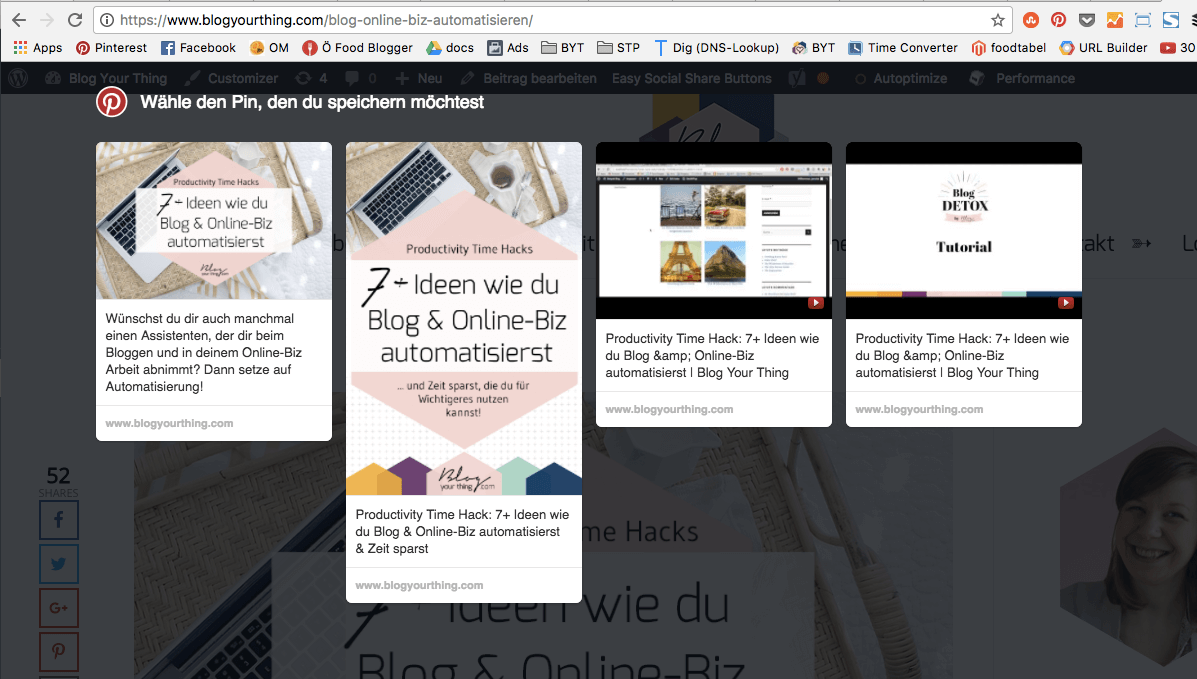
Danach öffnet sich das gewohnte Auswahlfenster in dem der gewünschte Pin ausgewählt werden kann:
Das musst du tun um deine Blogartikel für Pinterest zu optimieren
Um deine Blogartikel für Pinterest zu optimieren sind also folgende Schritte notwendig:
- Erstellen eines für Pinterest optimierten Bildes
- Das Bild hochladen und die Meta-Beschreibung anpassen
- Das Bild einfügen (und ggf. verstecken)
- Wenn du noch keine hast: Social Media Sharing Buttons installieren
Und schon können Leser, die deinen Pin nicht bei Pinterest entdeckt haben, sondern über einen anderen Weg auf deinen Blog gekommen sind ohne großen Aufwand pinnen und dir so zu mehr Besuchern verhelfen.
Verwendest du für Pinterest optimierte Bilder? Wie bindest du sie ein? Einfach am Ende des Blogartikels? Oder hast du auch einen speziellen Trick?














Hm, ich habe das mit dem verstecken wie unter Punkt 1 auch schon versucht, bei mir wird das Bild bei Pinterest dann aber nicht angezeigt. Das „Dislpay none“ hat Pinterest da leider wortwörtlich genommen…
Ich habe dann einfach Trick 17 angewendet und die Bildgröße auf 1×1 Pixel gestellt – das klappt ebenfalls wunderbar.
Es gibt auch noch einen 5. Weg (oder sind wir jetzt schon bei 6?!) Das Bild direkt bei Pinterest hochladen, die URL zum Ziel darunter einfügen und fertig :-) Dann kann das Bild zwar nur „bei“ Pinterest geteilt werden weil es auf dem Blog ja nicht existiert, zielführend ist es aber trotzdem.
Liebe Grüße
Susanne
Hm, komisch dass die erste Version nicht funktioniert hat…
Stimmt, das Bild direkt auf Pinterest hochzuladen geht natürlich auch. Aber ich bin so oft auf Blogs auf denen ich gerne Artikel pinnen würde, es dann aber doch nicht mache weil es kein einziges Bild gibt, dass ich mal zeigen wollte wie man den Blog dafür optimieren kann.
Liebe Grüße,
Janneke
Ich weiß genau, was Du meinst… Inzwischen bin ich da aber einigermaßen schmerzfrei: Wenn das eine für meine Zielgruppe wirklich wertvolle Infos ist, pinne ich das farbige Feld mit der URL drin. Wenn man in der Pin-Beschreibung dann eine griffige Überschrift eingibt verschwindet auch die URL in dem Feld und es sieht eiiiinigermaßen ansehnlich aus. Man kann eben nicht jeden zwingen, seine Bilder für Pinterest zu optimieren (auch wenn wir gerne würden, oder? ;-)) und mir erleichtert es das Auffinden einer guten Info ja auch.
Vielleicht liegt das am Theme oder an Plugins mit dem Bild verstecken?
Hey Susanne,
jetzt ist mir noch was eingefallen: Bilder brauchen doch eine gewisse Mindestgröße, damit man sie pinnen kann, oder? Ich hab das nämlich gerade ausprobiert (man lernt ja nie aus, haha) und bei mir wurde das Bild mit 1×1 Pixel nicht angezeigt wenn ich auf den Pin-It Button geklickt habe…
Liebe Grüße,
Janneke
Das ist ja spannend. Also scheint es doch irgendwie am Theme, am Browser oder am Plugin zu liegen…
http://fehlerwerkstatt.de/pinterest-fehler/
In dem Beitrag habe ich eine zweite Grafik in der Größe 1×1 Pixel. Ich hab jetzt gerade getestet: (superspannend find ich das!) Im Chrome, meinem Standard-Browser (Mac) habe ich so ein Pinterest-Plugin, das diesen „Merken“ Button über einem Bild erzeugt. Mit dem funktioniert das 1×1 Pixel NICHT.
In Safari hab ich ein anderes Plugin, das erkennt das Bild.
Pinne ich von Pinterest direkt erkennt er das 1×1 Bild ebenfalls.
Zu der Grafikgröße: Ich habe inzwischen herausgefunden, dass Pinterest die Bilder von selber in die passende Größe umwandelt, wenn es im Grundformat so angelegt ist, wie Pinterest es gerne mag. Die Grafiken unter meinem Beitrag sind ja kleiner als sie es bei Pinterest sein sollten, im Original aber so groß wie sie sein müssten (ist das verständlich?!). Ich lege sie in Canva pinterestkonform an, lasse sie auf dem Blog aber nur – 200×300 glaub ich ist das – anzeigen.
Gehe ich von Pinterest (der App) aus auf meine Website, holt er sich automatisch die „richtige“ Bildgröße. Pinnt man vom Browser aus stimmt es nicht immer. Hat mich viel Schweiß und Tränen gekostet, das herauszufinden. Die App ist dafür einfach besser gemacht als der Browser.
Liebe Grüße
Susanne
Super Anleitung. ?
Allerdings habe ich eine SEO Frage dazu: Google mag es ja grundsätzlich gar nicht, wenn man Content versteckt. Da gab es vor einer ganzen Weile schon jede Menge Abstrafungen, weil windige SEOs auf die Idee kamen, Keywords und Co. vollzuspammen und vor dem Leser zu verstecken.
Wie verhält sich das denn in diesem Fall?
Beste Grüße
Diana
Hallo Diana!
Soweit ich herausgefunden habe ist es so, dass Google Content der nicht angezeigt wird auch nicht (so stark) gewertet wird. Hier ist ein Google Hangout Video dazu.
Liebe Grüße,
Janneke
Ich nutze zum Social-Sharing das Plugin Shariff. Mit dem kann man auch für jeden Artikel festlegen, welches Bild zu Pinterest soll, ohne dass dieses Bild dann extra im Artikel auftauchen muss. Und eigentlich nutze ich diese Möglichkeit sehr gerne, weil Pinterest-Bilder ja sehr groß ausfallen und dann meinen Artikel so überladen würden.
LG
Sabienes
Oh, das ist interessant zu wissen! Muss man dazu noch etwas einstellen? Ich hab das Plugin mal ausprobiert, aber bei den einzelnen Blogartikel war die einzige Einstellung die ich bei Shariff machen konnte das Plugin für den Beitrag zu deaktivieren…
Hallo Janneke,
in den Einstellungen des Plugins kannst Du bei Shariff noch zwischen ein paar Design-Optionen wählen. Ansonsten reicht es einfach, im Backend-Editor des jeweiligen Beitrags an der entsprechenden Stelle die URL des Bildes einzufügen. Das macht man über einen Button, der direkt zur Mediathek führt. Das Bild ist dann automatisch versteckt, was auch sinnvoll ist, weil ich in Blogs Querformat bevorzuge.
Mit Shariff kann man zwar immer nur ein Pinterest-Bild pro Beitrag festlegen. Aber mir reicht das und es ist ganz einfach. Als Bildunterschrift für Pinterest wird der Beitragstitel automatisch generiert. Wenn ich verschiedene Pinterest Pin-Versionen testen möchte, kann ich die ja selbst bei Pinterest hochladen, schauen, welche Pin-Variante die beliebteste ist und diese dann als Pin für meinen Beitrag festlegen.
Liebe Grüße
Magdalena
Hallo Janneke,
deine HTML-Idee kannst du noch einen Schritt weiterspinnen: gib dem Bild in der Quellcode-Ansicht eine bestimmte Klasse, etwa .hiddenPin. Im Stylesheet blendest du anschließend alle Bilder mit dieser Klasse aus:
.hiddenPin {
display: none;
}
Das ist etwas eleganter, als jedesmal ein Div mit Inline-CSS außen herum zu wurschteln. ;)
Liebe Grüße
Anne
Hallo liebe Anne,
wie genau funktioniert das mit dem Quellcode ?
Ich versteh nicht ganz wo und wie das gemacht wird?
Super Tipp!
Vielen Dank!
Tatsächlich hab‘ ich schon öfter über optimierte Bilder für Pinterest nachgedacht, allerdings passend ie nicht wirklich in mein Layout.
Jetzt geht’s also los: Ich wende Methode 1 an und hoffe meine Beiträge sind Pinterest-tauglich :)
Ich muss echt mehr für meinen Blog tun… leider fehlt im neuen Job die Zeit… hoffe nach dem Umzug und nach dem Großprojekt auf der Arbeit ist endlich Zeit ein Coaching bei Dir zu machen :)
Viele liebe Grüße
Franzy
Hallo Janneke!
Ich bin bei Pinterest noch etwas ängstlich im Bezug auf fremde Inhalte, da ich mal gelesen hab, dass das urheberrechtlich kritisch ist, daher hab ich alle Pinnwände außer meiner Blogpinwand auf Geheim…
Ich mach das Pinnen übrigens direkt auf der Pinterest Website über das + , dann muss ich das Bild nicht in den Artikel geben.
Alles Liebe, Claudia von whatbakesmesmile.con
Pingback: Der Social Media Newsletter von heute (10.3.2017) - floriankohl.de
Pingback: 7 häufige Fragen zu Pinterest -KaleidoCom
Coole Sache, werde ich ausprobieren!
Ich hab es nun gefühlt 30 Mal probiert. Nun lässt es sich verstecken, aber gehe ich auf Pinnen, wird das Titelbild gepinnt. Nicht das vorbereitete Pinterest-Bild. Auch der Text wird nicht übernommen.
Geht mir gerade genau so. Ich bekomme es leider nicht hin. Mir wird lediglich das Titelbild angeboten :-(
Bei mir funktioniert die erste Version leider auch nicht. Pinterest zieht sich ganz normal das Beitragsbild und nicht das versteckte…schade, es klang nach so einer tollen Lösung.
WOW! Dankeschön für die zahlreichen und wertvollen Tipps in deinem Blog!
liebe Grüße
Christina
Gerne, freut mich wenn ich dir damit helfen kann :-)
Danke – das ist genau das, wonach ich gesucht habe! Du hast mein Leben gerade ungemein erleichtert ;)
Liebe Janneke, Danke für den tollen Artikel – der hat mir jetzt schon sehr weitergeholfen!
Ich habe gesehen, dass du auch in manchen Blogbeiträgen die Methode 3: Bild einblenden lassen verwendest. Oder irre ich mich? Könntest du genauer beschreiben, wie das geht? Gibt es ein Plugin dafür? Danke & Liebe Grüße, Lucy
Hallo Lucy!
Ja, das habe ich jetzt ein paar Mal gemacht wenn ich sowieso eine lange Einleitung habe die ich auflockern möchte :-)
Dafür brauchst du gar kein extra Plugin, die Möglichkeit bietet WordPress standardmäßig an. Wenn du ein Bild einfügst, dann kannst du ja Titel, Beschriftung, … festlegen. Wenn du da ein bisschen runter scrollst findest du auch den Abschnitt „Anzeige-Einstellungen für Anhänge2 und dort kannst du die Ausrichtung (also ob es rechtsbündig, zentriert oder linksbündig eingefügt werden soll) und die Größe festlegen. Ich wähle für meine Bilder die Ausrichtung „rechts“ und die Größe „Mittel“ aus.
Liebe Grüße,
Janneke
Danke für deine Antwort! Ich dachte an Bilder, die eingeblendet werden und wieder verschwinden. Als Anhang bleiben die Bilder eingefügt im Text. Das macht aber nichts. Ich hab mich jetzt für eine andere Methode entschieden. :)
Danke nochmal & Liebe Grüße
Lucy
Hallo Janneke,
lieben Dank für die gute Erklärung. Jetzt habe ich es auch hinbekommen ??
Viele Grüße, Alexandra
Ich habe das eben auch ausprobiert. Und mit dem Code einbinden funktioniert das nicht. Code ist richtig – aber Pinterest zeig das Bild auch bei mir nicht an.
Schade. Muss ich es irgendwie anders versuchen.
Moin!
Danke für den Beitrag!
Ich hab es gleich ausprobiert und es hat super funktioniert.
Jetzt muss nur noch jemand meine Bilder auf Pinterest finden!
Liebe Grüße!
Hi Janneke,
ich habe Methode 2 ausprobiert, allerdings erscheint jetzt bei mir mit Desktop Rechner in Chrome und Safari ein schwarzes Fenster, wenn ich das für Pinterest ausgewählte Bild pinnen möchte. Also kann ich leider gar nichts pinnen. Hast du eine Idee, woran das liegen könnte? Liebe Grüße, Christina
Liebe Janneke,
ich hab diesen Artikel mal vor gefühlten Ewigkeiten gelesen – und dann wieder vergessen.
Nun optimiere ich gerade mein Pinterest und zum Glück hab ich deinen Artikel wiedergefunden!
Die Methode, das Pin-Bild einfach bloß in den Beitrag einzufügen, finde ich für mich auch nicht so sexy.
Aber so hübsch versteckt im Hintergrund passt das sehr gut.
Danke dir!
Liebe Grüße
Ramona
Alternativ könnte man doch auch einfach das Bild direkt bei Pinterest hochladen und dann unter „bearbeiten“ mit dem Blogpost verlinken?!
Hallo Sonja!
Ja, das ist natürlich möglich. Es gibt aber Leute die z.B. über Google auf deinen Blog kommen und deinen Artikel pinnen wollen. Da wäre es ja schade, wenn du auf deinem Blog kein Bild hast, das gerne gepinnt wird…
Viele Grüße,
Janneke
Das klingt sehr verständlich und gut umsetzbar, ABER: wie kann ich denn das Bild selber auf Pinterest pinnen wenn ich es auf dem Blog unsichtbar gemacht habe ? Ich muss es doch anklicken können um es zu pinnen?
Im Optimalfall hast du Sharing-Buttons unter/neben deinem Blogartikel eingebaut, dann wird das Bild angezeigt. Oder du hast einen Pinterest-Button in deinem Browser (z.B. als Extension).
Alternativ kannst du das Bild aber auch direkt in Pinterest hochladen.
Viele Grüße,
Janneke
Was ist der Nachteil darin, es direkt hochzuladen? Ist doch einfacher, oder?
Sorry, bin noch sehr unwissend auf diesem Gebiet und nutze wp.org was gewisse Sachen schon mal verunmöglicht (Rich Pins, Verifikation der Website…)
Es gibt aber Leute die z.B. über Google auf deinen Blog kommen und deinen Artikel pinnen wollen. Da wäre es ja schade, wenn du auf deinem Blog kein Bild hast, das gerne gepinnt wird…
Viele Grüße,
Janneke
Aber es ist ja versteckt? ?
Hallo liebe Janneke,
vielen dank erst mal für deine erste Einführung!
Ich bin total unerfahren auf dem Gebiet HTML etc.
Wir haben einen WordPress Blog – aber die kostenlose Version, somit ist leider kein Plug In für Pinterest möglich und ich muss mich an die altmodische Variante machen. Habe gerade versucht mich da durch zu wurschteln. Jedoch habe ich noch nicht ganz verstanden, welche Bildgröße ich für das versteckte Bild anwenden muss, damit Pinterest mir ein pinbares Bild anzeigt. 100×200? oder war das nur für das anzeigen in Miniaturformat? oder ist es 735 Pixel in der Breite?
Geschafft habe ich es einen Pin It Button zu installieren, jedoch leider nicht die Luxusvariante dass es beim übers Bild fahren angezeigt wird. Wo füge ich das ein? in den Quellcode vom Bild oder vorne dran, oder danach?
Ich bitte dringend um Unterstützung in beiden Fragen :-)
Vielen Dank im Voraus!
Liebe Grüße
Hannah
Hallo Hannah!
Für das versteckte Bild kannst du das Bild in voller Größe einbinden, dann wird es auch in voller Größe gepinnt.
Für den Pin it – Button der erscheint, wenn man über das Bild fährt, verwende ich immer das Plugin „jQuery Pin It Button for Images“ (https://de.wordpress.org/plugins/jquery-pin-it-button-for-images/), aber nachdem du bei WordPress.com keine Plugins installieren kannst fürchte ich, dass dir das nicht helfen wird… Du kannst ja mal schauen ob es die Möglichkeit bei den Jetpack-Einstellungen gibt, das weiß ich leider nicht.
Viele Grüße,
Janneke
Liebe Janneke,
danke für diesen wahnsinnig hilfreichen Beitrag. Ich suche schon mehrere Wochen nach Artikeln, die mir Pinterest für meinen Blog schmackhaft machen und dies ist der erste, der mich wirklich weiterbringt! :)
Viele Grüße aus Wien,
Christian
Der Artikel ist total super! Leider habe ich ein kleines Problem: ich arbeite mit Methode 1, den HTML-Codeschnipseln. Wenn ich das mache, funktioniert es manchmal; manchmal erscheinen zweimal die selben Pins zum pinnen; manchmal gar keiner. Woran könnte das bloß liegen?
Genau das Problem habe ich auch. Zwar nicht mit dem doppeltem Erscheinen, aber das mir einfach gar keiner oder von 3 versteckten Pins nur einer angezeigt wird :(
Liebe Janneke,
danke für diesen super Beitrag! Ich mache das jetzt über den HTML Code und es klappt super. Auch mit entsprechenden Grafiken für Deutsch und Englisch. :)
Eine Frage habe ich allerdings: Manchmal werden mir die versteckten Pins nicht angezeigt wenn ich die pinnen will, obwohl ich im HTML Code alles richtig habe. Weißt du woran das liegen könnte?
Danke und liebe Grüße
Diandra
Hallo Janneke,
vielen Dank für die gute Erklärung. Habe ich heute zum ersten Mal ausprobiert. Und ich glaube, es hat geklappt! Vielleicht magst du mal schauen: http://female-fitness24.de/inspiration-und-tool-tipps-fuer-gesunde-buero-snacks/ Würde mich über einen Besuch freuen :-)
Dieser Artikel von dir wird aktuell im Pinterest-Bootcamp verlinkt. Machst du auch mit?
Viele Grüße
Nadja
Liebe Janneke,
danke für diesen tollen Beitrag, mit deiner Anleitung konnte ich das direkt umsetzen und auch generell hilft mir dein Blog sehr häufig :)!
Vielleicht hast du ja eine Antwort auf meine Frage: Wie kann ich Bilder zwar auf dem Blog anzeigen, aber vom Pinnen ausschließen?
Ich habe zB Bilder in meiner Sidebar (Newsletteranmeldung usw) und teilweise passiert es, dass diese Bilder über den Brwoser Button gepinnt werden (zu einem völlig anderen Beitrag).
Hast du eine Ahnung wie ich das verhindern kann?
Liebe Grüße
Stef
Janneke,
vielen Dank für den tollen Beitrag. Habe mich wirklich dumm und dämlich gesucht, wie ich das mit den Pinterest Bildern am besten lösen kann, bis ich dann schließlich auf deine Seite gestoßen bin :)
Super, das freut mich, dass ich dir helfen konnte! :-)
Moin Janneke,
bisher habe ich die HTML-Variante angewendet. Mit dem neuen Gutenberg-Editor müsste sich das Ganze doch aber eigentlich auch über das erweiterte CSS fürs Bild steuern lassen, oder?
Hast du da einen Tipp für mich, wie am besten?
LG Lexa
Hallo Lexa,
ich nutze den neuen Gutenberg Editor noch nicht. Sobald ich ihn ausführlich testen konnte, poste ich aber gerne ein Update!
Viele Grüße,
Janneke
Hey lieb eJanneke,
ich habe deinen Tipp mit dem HTML-Code versucht, aber leider zeigt mir WP dann immer an, dass dieser Block unerwarteten oder ungültigen Inhalt enthält. Hast du eine Idee, woran das liegen könnte? Nutze derzeit den Gutenberg-Editor für WP.
Liebe Grüße
Marieke
Pingback: So optimieren Sie Ihren Blog für Pinterest - KaleidoCom
Hallo Janneke,
danke für den tollen Beitrag! Ich habe schon einige Beiträge zu diesem Thema gelesen, aber jetzt hat es bei mir als Pinterest-Neuling klick gemacht. Version 1 mit html ausprobiert, hat auf Anhieb hingehauen, ich danke Dir! Mein neuestes Brot-Rezept zum Nachmachen hat ein verstecktes Foto, das sich pinnen lässt, yeah!!! Den Gutenberg habe ich abgewählt, ich bleibe beim Classic-Editor.
Viele Grüße
Karen
Hallo liebe Janneke,
vielen Dank für die tolle Erklärung. Dein Beitrag hat mir wirklich sehr geholfen. Ich habe Methode 1 auf meinem Blog umgesetzt. Ich möchte Pinterest in Zukunft mehr nutzen, um meine Beiträge zu verbreiten.
Viele Grüße
Anja
Also man sollte doch nicht nur die Grafik im Blog einbinden sondern als erster selbst auf Pinterest hochladen und auf seine eigene Pinnwand pinnen bzw. Dann natürlich auch auf relevante Gruppenboards. Und dann können andere vom Blog pinnen oder direkt in Pinterest wenn sie dort drüber stolpern. So haben es mir mehrere Tutorials beigebracht :) ich verstecke die Grafiken auch nicht sondern binde sie am Ende des Artikels ein :)