Du hast dich also daran gewöhnt, zu bloggen. Alles eingerichtet, die wichtigsten Seiten aufgesetzt, die ersten Blogposts stehen, du hast eine Strategie. Sehr gut.

Doch jetzt: Willst du an die Details und deinen Blog noch besser machen.
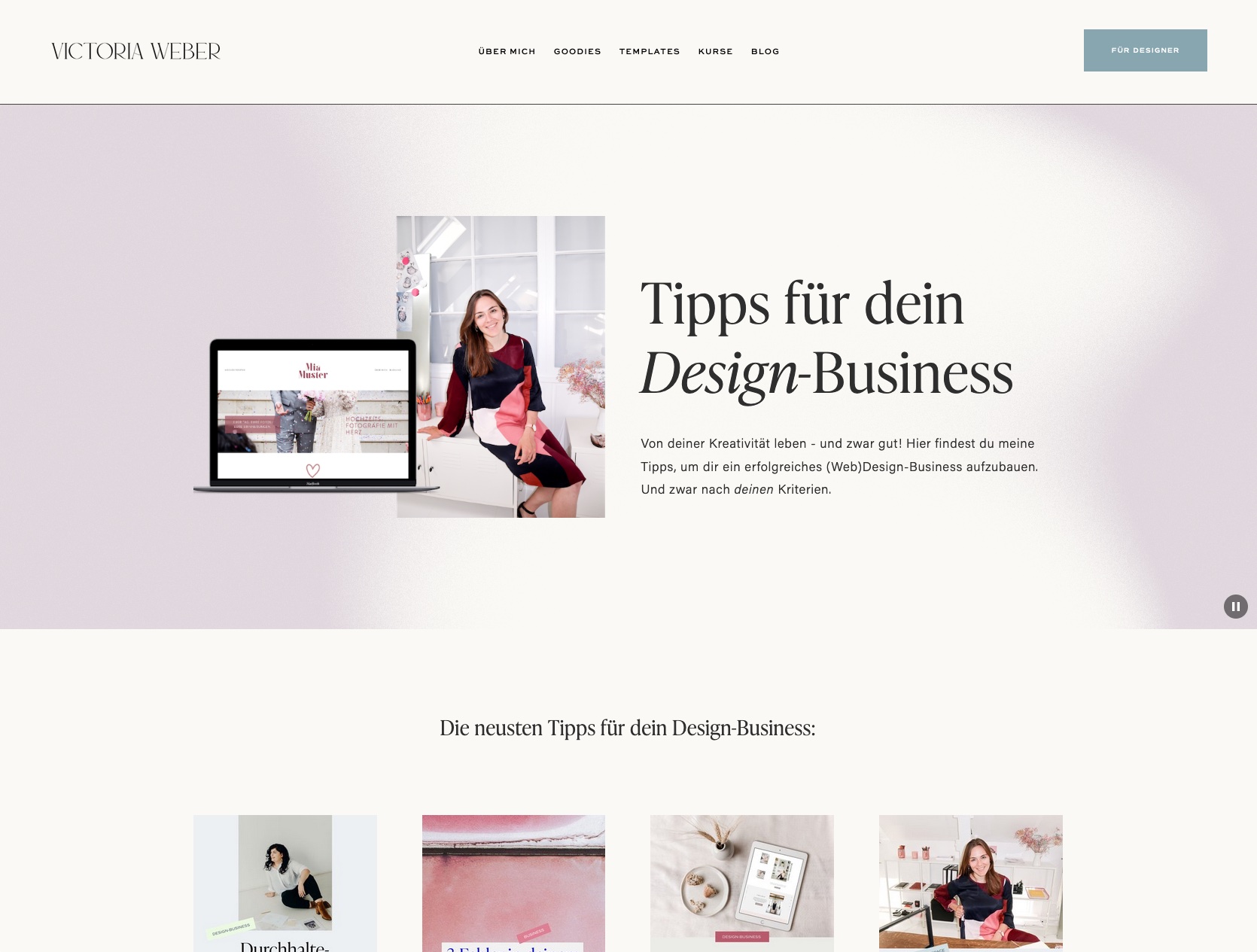
Victoria Weber, die als Webdesignerin und Squarespace-Spezialistin selbst einen Business-Blog hat, zeigt dir in diesem Gastartikel, welche Tricks du anwenden kannst, um:
- die Lesedauer deiner Blogposts durch super einfache Design-Hacks zu steigern
- mehr Persönlichkeit in deinen Blog zu bringen & dadurch überzeugender zu verkaufen
- mehr Überblick zu schaffen und visuell zu zeigen, was dein Blog alles für tolle Themen beinhaltet
Los geht’s!
Inhaltsverzeichnis
Schriftgröße und Breite: Der Lesedauer-Booster
Ja, dein Text muss inhaltlich gut sein. Deine Überschrift muss die Leute direkt abholen.
Aber du kannst auch designmäßig richtig viel machen, wenn du willst, dass diejenigen, die innerhalb des Blogs unterwegs sind, länger bleiben. Mehr lesen. Es regelrecht süchtig machend finden, sich in deinen Blogposts zu verlieren.
Das Gegenteil ist nämlich auch oft zu beobachten. Ich selbst klicke inzwischen immer weg, wenn ich in unangenehm zu lesenden Blogs lande. Wenn irgendwo Textwüsten sind – obwohl der Inhalt eigentlich gut wäre. Es gibt einfach zu viele Alternativen.
Es gibt deswegen ein paar einfache Richtlinien, die du auf jeden Fall für deinen Blog angucken solltest:
- 800 Pixel sind die maximale Breite, die dein Text haben sollte. Weniger breit ist normalerweise noch besser. Der allgemeine Mensch kann breitere Texte nicht gut fassen.
- Setze NIE Blocksatz ein. Nur linksbündig (und eventuell für kurze Zitate oder Überschriften auch mittigen Text). Blocksatz sieht zwar in Büchern und bei gedruckten Texten fancy aus, online funktioniert das aber kein bisschen, weil die Leute den Text nicht visuell „fassen“ können.
- Die Schriftgröße darf auf keinen Fall zu klein sein, je nach Schriftschnitt sind 14-18 px als Minimum gut.
Tipp: Sieh dir „aufs Lesen optimierte“ Websites wie ZEIT Online oder andere große Websites an.
Dir wird auffallen, dass sie sowohl mit großen Schriften arbeiten als auch mit einer erstaunlich eingeschränkten Textbreite (hier findest du eine Anleitung, wenn du Schriften und Größen einer bestimmten Website herausfinden willst).

Noch mehr Tipps für leichteres, besser lesbares Design
Absätze zu verwenden, ist absolut unterschätzt. Weil die Leute online eine kürzere Aufmerksamkeitsspanne haben als zum Beispiel bei einem Buch, musst du alles tun, um deinen Text optisch zu „unterbrechen“.
Das heißt:
- Alle paar Sätze einen Absatz setzen (lieber ein bisschen zu oft als zu selten!)
- So oft wie möglich Aufzählungen wie diese hier verwenden (daran können sich die Leute schön „entlang hangeln“)
- Wenn du keine Bilder hast, „inhaltliche“ Bilder setzen (Beispiel: Du machst einen Screenshot einer Notiz, die du in deine Notiz-App getippt hattest. Zack, schon hast du ein „Bild“, das eigentlich ein Text ist).
Je mehr Abwechslung optisch im Text ist, desto leichter fällt es den Leuten, durchzuhalten und weiterzulesen.
So nutzt du Bilder zur visuellen Auflockerung
Apropos Abwechslung: Auch wenn dein Blog sehr textlastig ist – ist meiner auch – helfen ab und zu echte Bilder tatsächlich dabei, deinen Artikel aufzulockern.
Du kannst gratis Bilder nehmen – aber hier vorsichtig sein: Anstatt einfach alles zu nehmen, was dir gefällt und grob passt, ist es besser, so zu kuratieren, dass es zu deiner Gesamtaussage passt – und deiner Marke. Es stimmt: Bildersuche kann richtig lange dauern (zumindest wenn die Bilder deinem Artikel helfen statt abschreckend wirken sollen).
Tipp: Einen Bild-Pool anlegen
Ich setze mich zweimal im Jahr hin und hole mir mehrere hundert Bilder, die im weitesten Sinne zu meinen Inhalten und meiner Marke passen. Dann brauche ich nicht für jeden Blogpost neu suchen, sondern habe einen Pool an Fotos, aus denen IMMER eins passt!
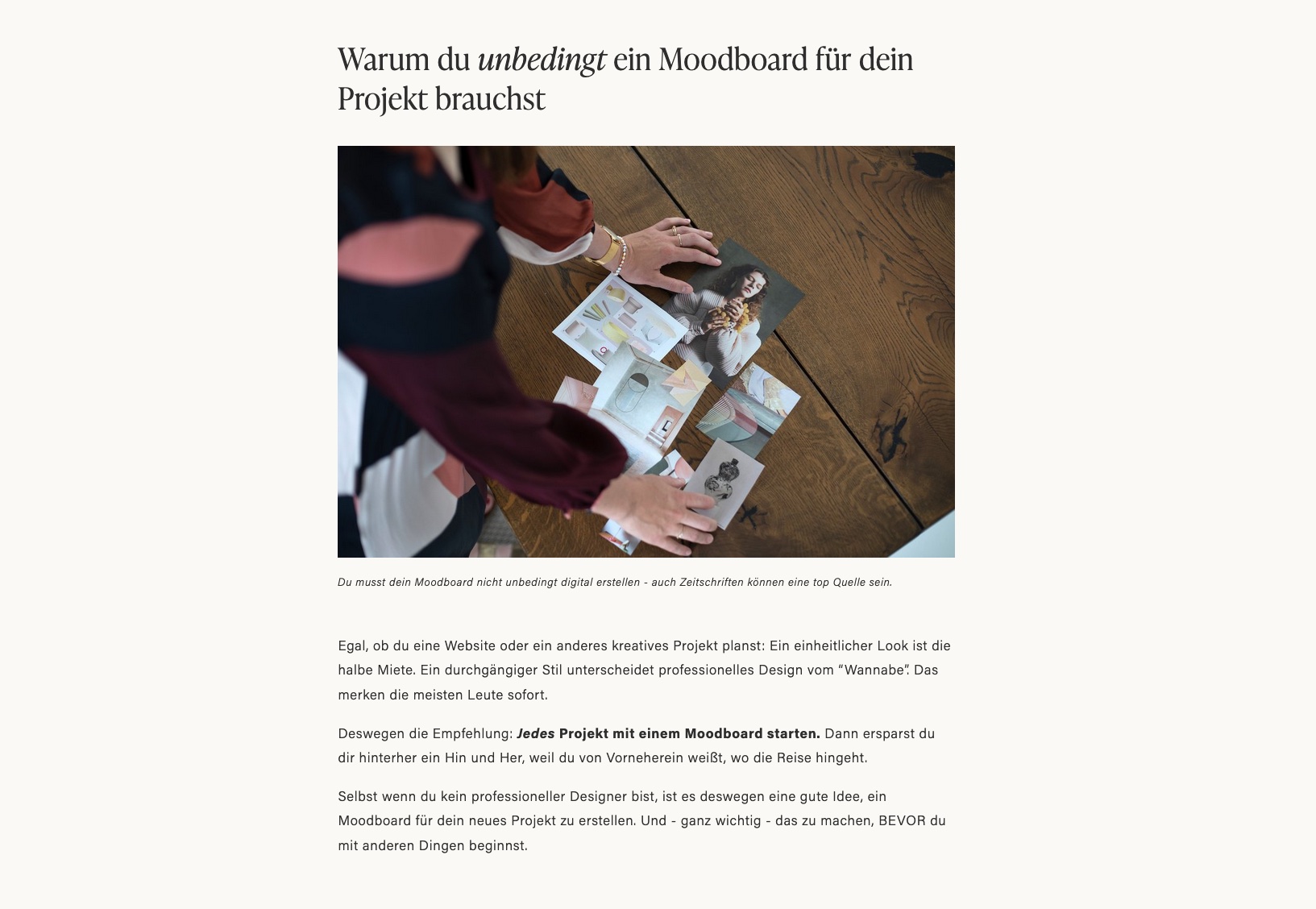
Branding-Fotos auch im Blog verwenden
Falls du schon einmal ein Fotoshooting für dich gemacht hast oder das bald vorhast, lohnt es sich, auch „thematische“ Fotos zu machen.
Beispiel: Ich habe für eines meiner letzten Fotoshootings auch Fotos von mir bei bestimmten Design-Tätigkeiten gemacht. Wann immer ich jetzt zu einem Design-Thema schreibe, kann ich daraus Fotos auswählen und den Blog so noch persönlicher machen:

Dadurch bekommt dein Blog einen eigenen Anstrich, weil du nicht nur Stockfotos verwendest, die überall sein könnten. Sondern es bist DU zu sehen, Autor:in des Artikels.

Das sorgt außerdem dafür, dass man sich ein Bild machen kann, wie deine Prozesse aussehen – und du dich als Person noch besser zeigst.
How to: Mehr Abwechslung für deine Blog-Grafiken
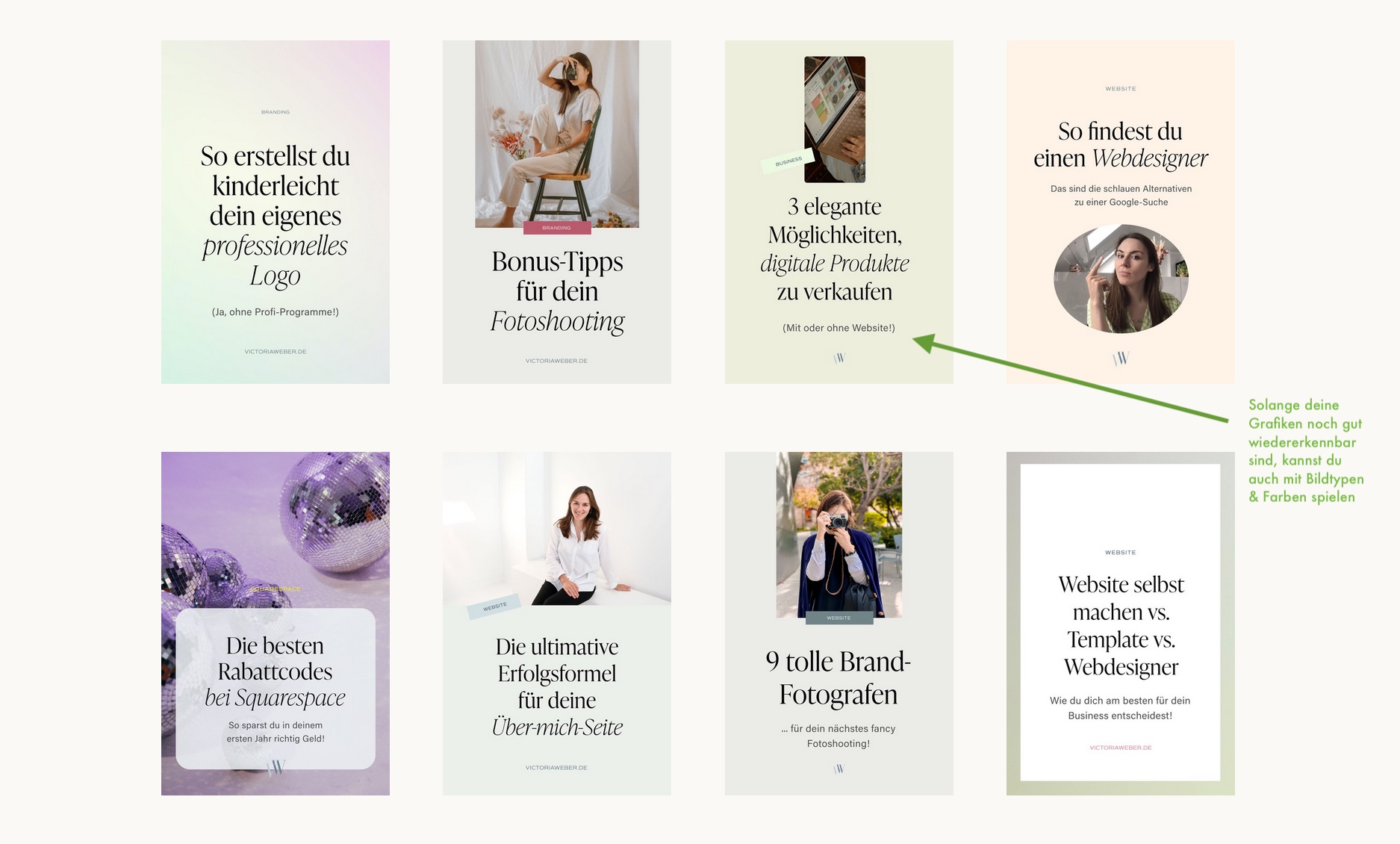
Falls du bis jetzt nur mit einer einzigen Art von Grafiken für deinen Blog gearbeitet hast, kann es eine gute Idee sein, etwas abzuwechseln.
Es hilft, nicht nur eine Vorlage zu haben, sondern mehrere Variationen – das hält dein Design frisch und interessant, ohne seine Wiedererkennbarkeit zu verlieren.

Selbst kleine Veränderungen wie ein rundes statt eines eckigen Bildes können einen super Effekt machen. (Dein Titel muss natürlich immer noch top lesbar sein!)
Außerdem ist es oft eine gute Idee, den Titel im Vorschaubild etwas anders zu schreiben als im Bild selbst. Das kannst du auch bei YouTube beobachten, wo oft im Bild ein anderer „Hook“ zu finden ist als der Titel selbst. Eine solche Taktik ist bis jetzt in Blogs ziemlich unterschätzt, ich mache das selbst jetzt aber immer öfter.
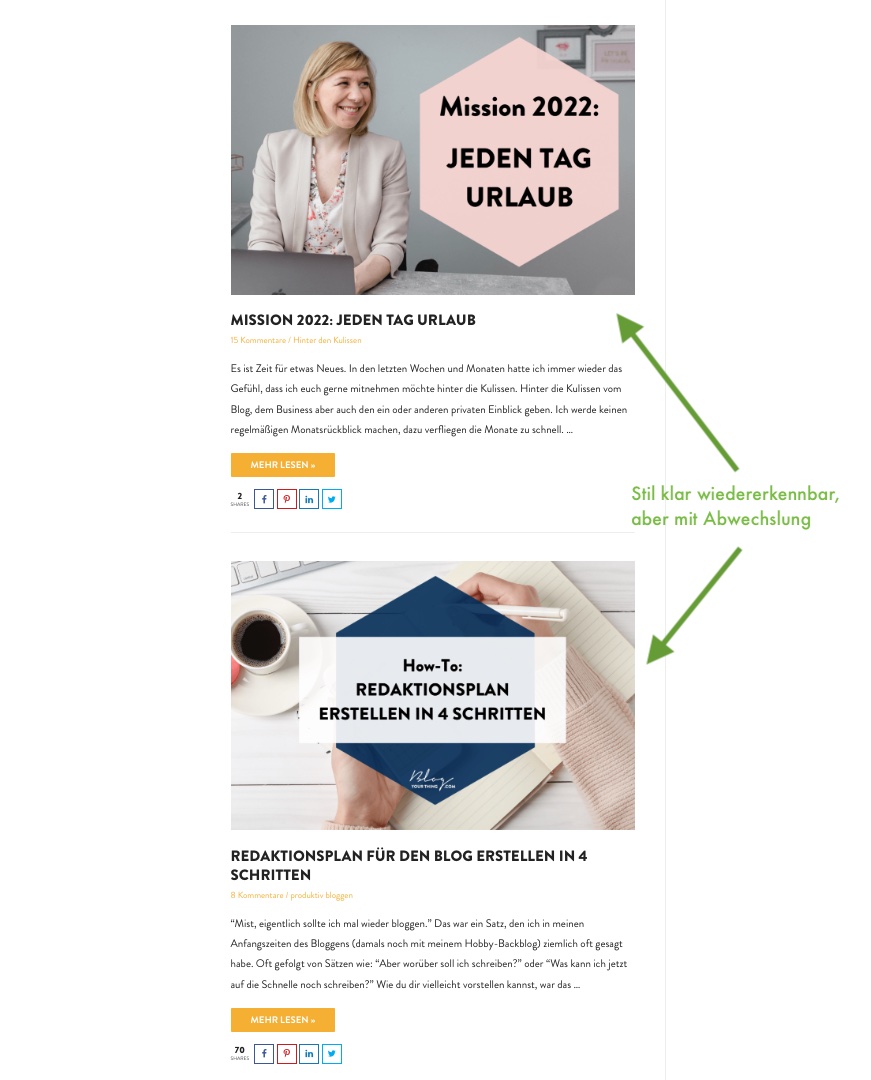
Grundsätzlich ist es so: Je größer und prominenter deine „Vorschaubilder“ erscheinen, desto spannender ist es, damit zu experimentieren. Alles innerhalb deines Branding-Rahmens, versteht sich!

Oben in Jannekes Beispiel siehst du, dass die einzelnen Grafiken gar nicht so weit voneinander entfernt sein müssen, um spannend zu bleiben. Du brauchst das Rad nicht jedes Mal neu erfinden, 2-5 Vorlagen reichen absolut.
Artikeltipp: Hier findest du Jannekes Guide, um gebrandete Bilder für deinen Blog zu erstellen
Und: Geh vor lauter Experimenten nicht zu weit weg von dem, wofür dein Blog bekannt ist. Denn das, was dich wiedererkennbar macht, ist am wertvollsten.
Wenn du eine Personal-Brand bist, darf dein Gesicht ruhig auch öfter in deinen Blog-Grafiken auftauchen. Das ist ein tolles Mittel, um den Blog persönlicher zu machen, ohne dass du etwas schreiben musst wie „Hallo, hier ist wieder Annika!“.
Übersicht durch Design schaffen
Sobald du mal ein bisschen länger bloggst, ist es normalerweise so, dass du Kategorien ausbaust – oder zumindest mehrere davon hast.
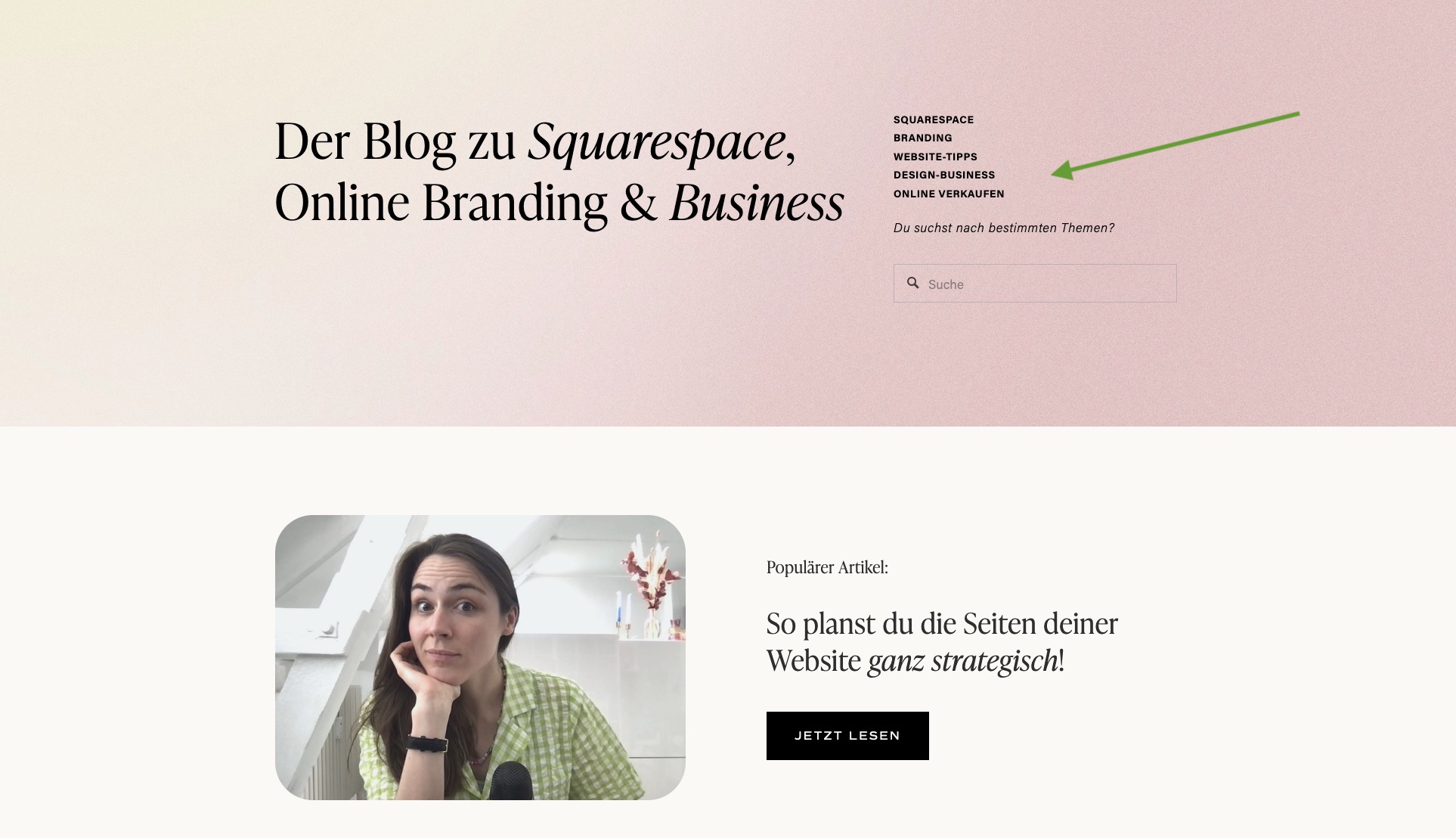
Es ist also eine gute Idee, den Leuten direkt visuell klarzumachen, welche Themen dein Blog eigentlich abdeckt.
Das kannst du entweder ganz oben machen, so wie ich in meinem Blog:

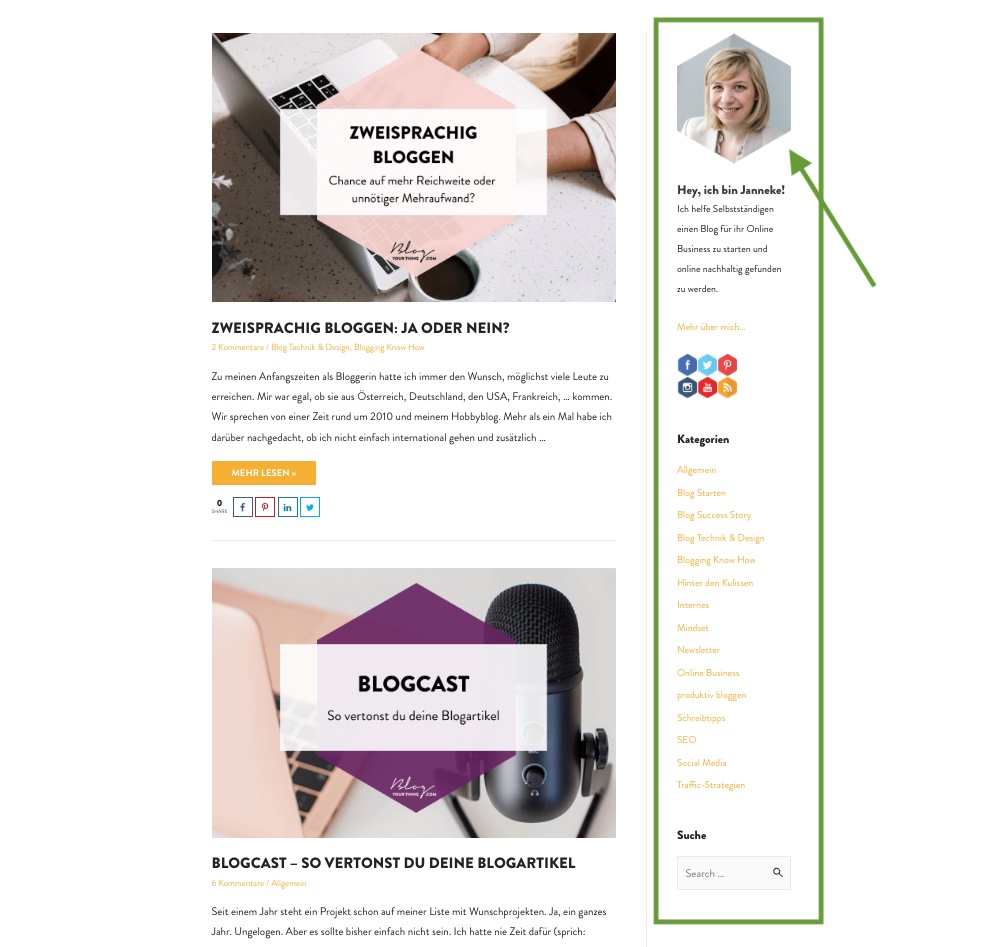
Oder als Seitenleiste wie Janneke aktuell:

Was du in einen solchen Bereich setzen kannst:
- Kategorien (früher waren auch Tags populär, ich finde, es wird dann aber oft zu voll)
- Ein Bild von dir, wenn du sehr persönlich schreibst – eventuell mit Link zu deiner Über-mich-Seite
- Eine Suchfunktion, damit man nach bestimmten Suchworten in deinen Artikeln stöbern kann
- Social Media Links, wenn du darauf hinweisen möchtest
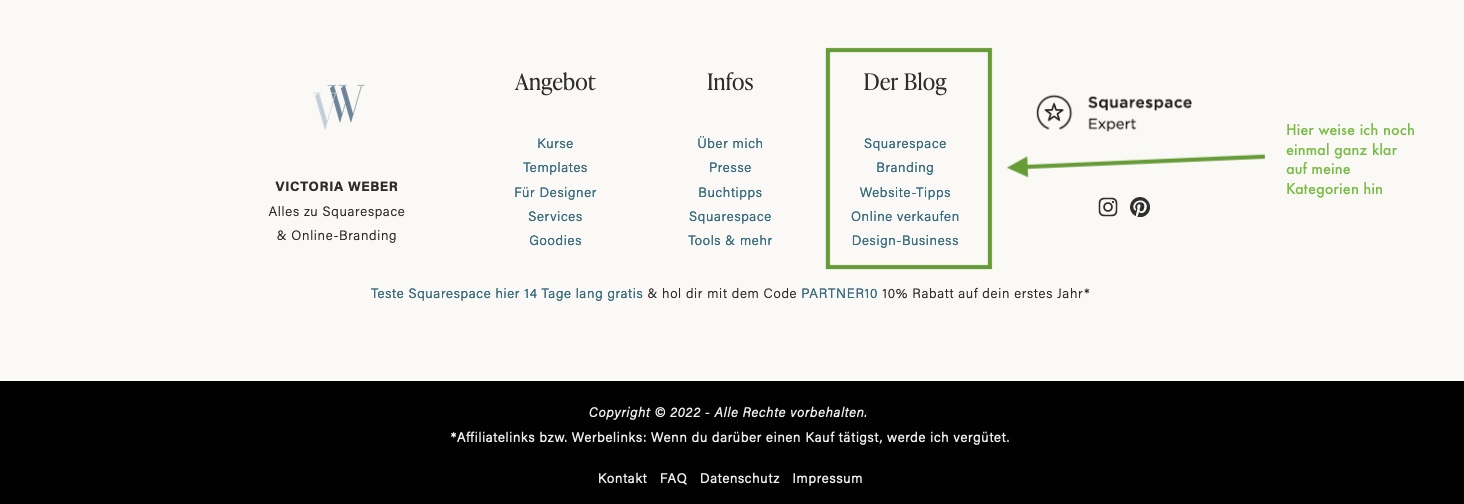
Super unterschätzt, vor allem mobil: Die Fußleiste
Wenn jemand mobil deinen Blog findet (und das tun immer mehr Leute auf Smartphones statt am Desktop), dann sind wirklich wenige von ihnen bereit, wieder nach oben zu gehen und im Menü zu gucken, was es alles gibt.
Deswegen baue ich für mich und Kunden immer große Fußleisten, die vor allem mobil richtig viel bringen. Denn: Wenn jemand auf dem Smartphone etwas liest, scrollt er sich normalerweise ganz nach unten.
Dort noch einmal auszubreiten, welche Bereiche du abdeckst, spricht vor allem die „Stöberer“ an, also diejenigen, die ALLES von dir lesen wollen, was es gibt.

Was mich auch schon zum nächsten Tipp führt:
Fortgeschrittenen-Tipp: Einzelne Seiten für Kategorien designen
Wenn du gerade erst alles neu machst, kannst du das hier getrost weglassen. Aber wenn dein Blog schon überläuft vor lauter toller Artikel – dann kann es sich lohnen, einzelne Kategorie-Seiten extra aufzubauen.
Das mache ich zum Beispiel hier:

Der Vorteil ist nicht nur, dass du eine neue Seite für Google hast (die du natürlich daraufhin optimieren kannst), sondern auch, dass du das Design an die Kategorie anpassen kannst.
Und – der Clou: Du kannst auf solche Seiten auch noch gesondert designte E-Mail-Anmeldeboxen setzen, die besonders diejenigen interessieren, die eine bestimmte Kategorie lesen. Deswegen sind die Anmeldungen hier besonders hoch.
Fazit: Kleine Änderungen, große Wirkung
Wenn du wenig Zeit hast und nur wenige Dinge ändern kannst, halte dich am besten an die allerersten Tipps zum Thema Textbreite und so weiter. Auch wenn die späteren Sachen spannender klingen, ist hier das größte Potenzial, die Lesedauer (und den Verzückungsgrad) deiner Leser:innen zu verbessern.
Aber dann – kann es tatsächlich eine Freude sein, dich durch strategisches Design mit deinem Blog weiterzuentwickeln, auch durch größere Änderungen wie Kategorie-Seiten. Vergiss nicht: Das Auge liest mit. 🙂
Viel Erfolg mit deinem Blog-Design!
Über die Autorin: Victoria Weber
Victoria Weber ist Digitalunternehmerin und Squarespace-Expertin. Sie baut Website-Templates, gibt Kurse zu Website-Aufbau für kreative Unternehmer und hat Mentoringprogramme für Designer. In ihrem Blog findest du Tipps und Strategien für deine Website.






Ein wahnsinnig interessanter und hilfreicher Beitrag! „Blog-Layout überarbeiten“ stand schon länger auf meiner To-Do-Liste und jetzt hab ich ein paar richtig gute Ideen mitgenommen!
Hallo Julia, das freut mich, wenn du da ein paar neue Ideen bekommen hast :-) Viele Grüße, Victoria
Perfektes Timing … ich bin auch gerade dabei, meine Website und vor allem den Blog zu überarbeiten! :-D
Ergänzend zu einer gut lesbaren Schriftgröße sollte natürlich auch die Schrift selbst gut lesbar sein. Auch wenn die Schrift vielleicht langweilig und austauschbar erscheint, eine gut lesbare Schrift hat keine kreativen Buchstaben oder dekorative Spielereien.
Hallo Thomas, Danke für den Kommentar. Sehe ich genauso :-) Die „schnörkeligen“ Sachen würde ich mir zur Deko oder für einzelne große Überschriften aufheben. Viel Spaß beim Restyling!
Hallo Victoria,
Lieben Dank für die wertvollen Tipps. Ich bin gerade erst dabei meine Website mit Blog aufzubauen. Es gibt erst zwei Beiträge, aber immerhin. Heute habe ich mir vorgenommen, den dritten Beitrag zu veröffentlichen. Ich habe mich lange damit aufgehalten erstmal Schriften usw. auszuwählen. Eine Frage zum Artikel hier: Woher weiß ich, wie viele px breit mein Blogtext ist?
Fürs Styling finde ich Seitenleisten total hübsch, wobei man die ja nur in der Desktopansicht sieht. Doch irgendwie würde ich das sehr nett finden, wenn man bei jedem Blogartikel eine Seitenleiste hätte mit mehr Informationen und Links. Nur kann man so etwas bei Squarespace überhaupt einstellen? Gefunden habe ich das noch nicht.
Viele Grüße
Ines
Liebe Ines,
Danke für den Kommentar!
Die einfachste Möglichkeit, zu gucken, wie breit dein Blog ist, ist, ein Bildschirmfoto des Textbereichs zu machen und dann zu gucken, wie breit die Bilddatei ist. (Falls du einen Mac benutzt, gibt es die Tastenkombination Großschreibtaste+Command+4, um ein Bildschirmfoto zu machen, für PC einfach ergoogeln.) Da siehst du dann auch, dass Janneke hier im Blog die perfekte Breite hat ;-)
Zur zweiten Frage: Der Anbieter „sqspthemes“ hat ein super Plugin namens „Sidebar“, damit kannst du eine Seitenleiste bauen. Das hatte ich bis vor Kurzem auch in Benutzung und bald womöglich wieder.
Viel Spaß beim Blogaufbau, Victoria
Hallo Victoria,
dieser Beitrag kommt genau zur richtigen Zeit. Momentan baue ich mir meine Squarespace Webseite (noch nicht online) und möchte auch einen Blog integrieren. Was ich mich frage, ab wie vielen Beiträgen sollte man anfangen Kategorie-Seiten zu erstellen?
Danke für die hilfreichen Tipps!
Viele Grüße,
Carina
Hallo Carina!
Danke für deinen Kommentar! Ich persönlich finde: Sobald der Blog so „unübersichtlich“ wird, dass einzelne Kategorien ihn besser ordnen. Ich selbst habe pro Blogseite ca. 30 Beiträge, wenn ich jetzt also 3 Kategorien x 10 Beiträge hätte und darüber hinausgehe halte ich das für einen guten Richtwert. Aber steht dir komplett frei, da gibt es keine perfekte Lösung. Du kannst das auch schon aus SEO-Gründen deutlich früher machen :-)
Viele Grüße, Victoria
Liebe Victoria, der Beitrag hat mir so gut gefallen;)
Alles Liebe
Lio
Sehr schöner Artikel! Grüße Andreas
Pingback: Die wichtigsten Design-Tipps für einen erfolgreichen Blog? » Blogtotal ✅
Danke für diese wertvollen Tipps zur Verbesserung des Blog-Designs und der Leserbindung. Ein informativer und inspirierender Leitfaden für jeden Blogger, der seinen Blog durch kleine, aber effektive Designänderungen auf das nächste Level heben möchte.